Mobile application development industry is evolving at a rapid pace. The scope of mobile app development is now broader than ever and 2018 is going to be a breakthrough year for several mobile application solutions.
A number of start-ups are launched daily and most of them are developing apps after considering the aforementioned factors for determining the mobile app development cost.
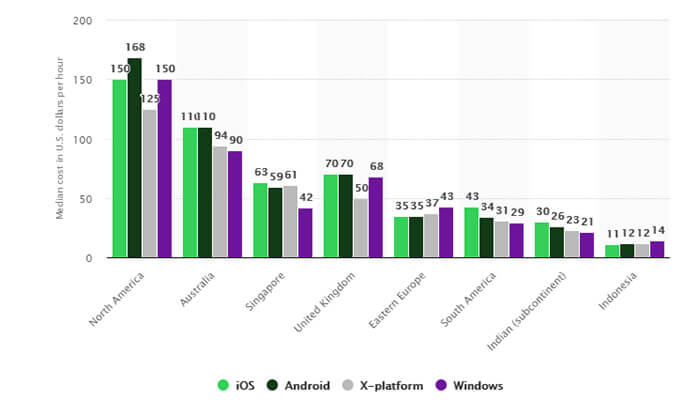
According to Statista, the average cost of developing an iOS app is £22,000, Android app is about £18,000, Windows OS it is £14,000 and approx £12,000 for Blackberry OS.
Image: Average cost of developing an app on various OS platforms
How Can You Determine The Mobile App Development Cost?
When it comes to mobile app development, the cost is the second most important concern of every new business owner after the UI/UX of the mobile app.
Hence, determining the mobile app development cost is one of the most influential factors in the success of any mobile app.
For this, you can’t rely on a single factor in order to determine the mobile app development cost. There is involvement of various factors such as the choice of OS, the complexity of the project, the design and the animation which affect the overall mobile app development cost.
In this blog, we have discussed some of the major factors which are needed to be considered before developing any mobile app.
Here is the list: mobile app development cost
1) Features
The incorporation of various new features and functionalities of the mobile application play a crucial role in the decision of the mobile app development cost. There is a complete set of characteristics that should be considered while determining the mobile app development cost.
The characteristics or features you want to embed in the mobile app are based on the target audience, the requirements of the client and the type of application you want. However, the likes of social media platforms and security features can be integrated into the application.
You must bear in mind that, with each additional feature, the mobile app development cost will increase accordingly. Therefore, you should be very considerate before infusing each feature into the mobile application.
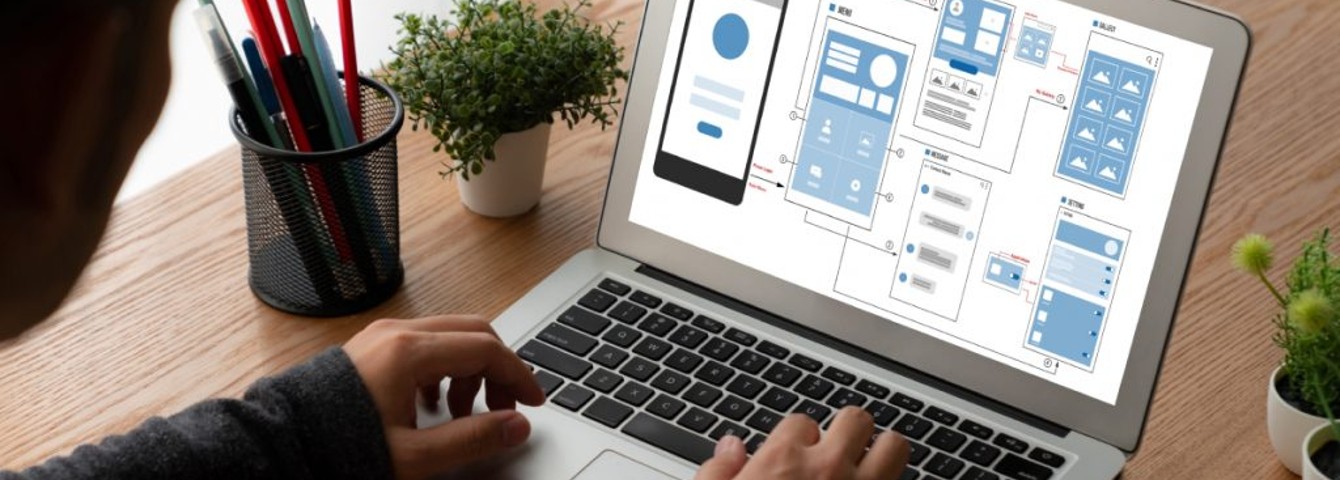
2) Number Of Screens
For a creative mobile application, you can think about adding multiple screens for your mobile application. Because some applications can have several features and meet those needs, the mobile app development team has to add more screens and integrate more UI / UX.
In this way, the user can scroll through the application in more than one way. But this will ultimately increase the overall mobile app development cost since it includes adding more screens, the number of hours and efforts of the development team.
Therefore, you need to make sure that the functions you want to display on the screens are relevant enough.
Related: 11 Mobile App Development Trends To Stay
3) Mobile App Development Team
It is one of the main factors considered by all mobile development companies that will give you the overall estimate of the mobile app development cost. Once you are ready to have a mobile application, you should look for the best mobile development company.
This is because a reliable mobile development company always offers the best mobile application solutions to its clients. You must analyze the mobile development companies or the mobile app development team well before giving them the contract.
Although most companies have internal teams of experienced and competent mobile app developers. If the mobile development company will be efficient, you can save a lot of your hard-earned money.
In simple words, a mobile app development team should consist of a project manager, mobile app developers who will work in the field, a UI or UX designer and a quality analyst. In case your mobile application needs API, a back-end developer will also be involved for this.
4) Mobile Platform
An operating system is considered as the backbone of any smart device. To develop a mobile application, you need to find the best platform on which the success rate of your application is the maximum. So the question is: How the mobile app development cost will depend greatly on the operating system you choose.
Some of the known operating systems are mentioned below:
-> iOS
-> Android
-> Windows
For the same concern, the version of a particular mobile app is another significant aspect of determining the mobile app development cost.
Today, operating systems are used to run on the multiple versions. For instance, iOS currently supports version 9, 10, and 11 while Android OS supports Jelly Bean, KitKat, Lollipop, Marshmallow, and Nougat.
Read Also: 9 Top JavaScript Frameworks For Mobile App Development
5) Security Of The App
In this modern mobile app development scenario, hacking and cyber attacks have become a common thing. So, the security of the application is something that must be prioritized.
Nowadays, users are more aware than ever and can weigh the developed mobile application in this particular perspective. As the owner of the mobile application, the responsibility of keeping the user’s data and information confidential remains with you.
Therefore, you need to make sure you will not mess up with it because once you break the trust of the uses, it will be almost impossible to regain their confidence.
Also, if your mobile application supports any type of payment option, then you should be very cautious with respect to it. Hence, maintaining the security of the app ultimately adds to the mobile app development cost.
6) Maintenance And Updates
While determining the mobile app development cost, post-development factors are equally vital. Once you have finished with the development of the mobile application, the functionality is the next big thing.
You must review all your application before presenting it to the public. You will not be satisfied in just two or three dry implementations. With each test, there will be one or another thing that will arise.
For instance, the maintenance and updates of the mobile application. People tend to present several types of errors and deficiencies in an application.
Therefore, you need to keep up with all the regularities. Approximately 30 percent of applications are updated monthly, while 52.8 percent of applications are updated every six months according to a report given by Network World.
7) Copyright Of The Mobile App
The license of mobile applications and copyright are another crucial aspects that must be taken into account. However, in the end, it is your idea and it is your mobile application, so it is better that you have to take care of it.
In many cases, people tend to copy elements from other mobile applications. Therefore, to avoid any upcoming issue to your mobile app, it is always better to request the copyright of your application which would add a little to your overall mobile app development cost.
Also, before publishing your application, you must request a license for it. The license of the application ideally lets you in. To register your application on any of the app stores, you need to pay something.
For example, Apple charges around £69 a year and the Google Play Store charges around £20 for publishing a mobile app.
Read More: 11 Mobile App Development Tips For Startups (Android & iOS)
8) Hybrid Or Native App
Depending upon the usability of an application, there are two types of mobile app development available i.e native mobile app development and hybrid mobile app development that determine the mobile app development cost.
The native mobile application is the conventional one, which provides numerous features and is best in terms of performance. In addition, it comes with better UX standards. On the other hand, a hybrid mobile application can be run on multiple platforms.
It takes less time and effort to develop an application. Also, it is much more cost-effective mobile app solution as compared to the native application. However, everything depends on you and your business requirements. Taking into account the pros and cons of these two applications, you can make the final choice.
Conclusion:
So far we have seen the various important factors that must be considered for determining the overall mobile app development cost. It will give you the best way of picking up the right mobile development company to choosing the right mobile app development platform for your business.
These are the essential factors which every new, as well as well established businesses, must consider before developing any mobile application. I hope that this list is sufficient for your mobile app development requirements and if you have any suggestions please feel free to comment below.
In addition, if you want to outsource the mobile app development work or hire mobile app developers, we at ValueCoders(a leading software development company India) are always at your disposal.
Because our mobile application developers guarantee SLA, they have implemented more than 4200 projects including Java, Android and iOS projects and have more than 13 years of experience, we have more than 2,500 satisfied customers and we offer a zero billing guarantee.