It has been estimated that around 90% of users have stopped using a mobile app because of poor performance. This study has proved that a high-quality user experience (UX) design is no longer a competitive edge alone. Instead, UX is a critical element in ensuring long-term market success.
For a successful mobile app UI/UX Design, you need to first understand how to resolve the pain points of a user, learn about their latent behaviors, and needs are the only way to ensure exceptional product performance.
The relationship between humans and technology is continuously evolving; however, businesses have to make sure that they emphasize mobile app UI/UX design in their mobile app development projects.
On that point, companies need to keep abreast of all the latest and emerging UX trends to meet the changing needs of mobile users.
While the principles of UX design may not change, the trends and techniques certainly do. In this blog, I will try and identify the key UX design trends that will make it big in the year 2022.
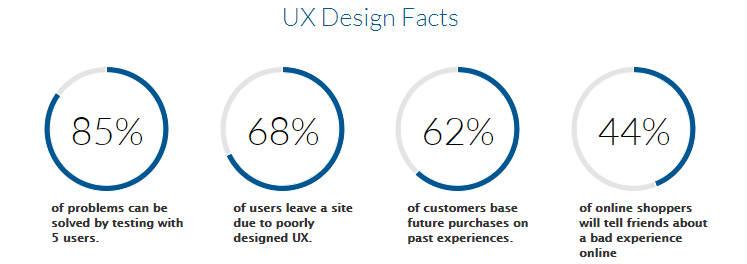
Source: uxeria.com
74% of visitants are likely to come back to your site if it has good and attractive mobile UX
Trends in UX Design for 2023
To build a robust application, always use trending things that are liked by users, which helps you to gather mode customers. The application which has a good user interface is usually liked by all. You can also hire mobile app developers to build a robust mobile app UI/UX design. Let’s discuss a few mobile app UX design trends.
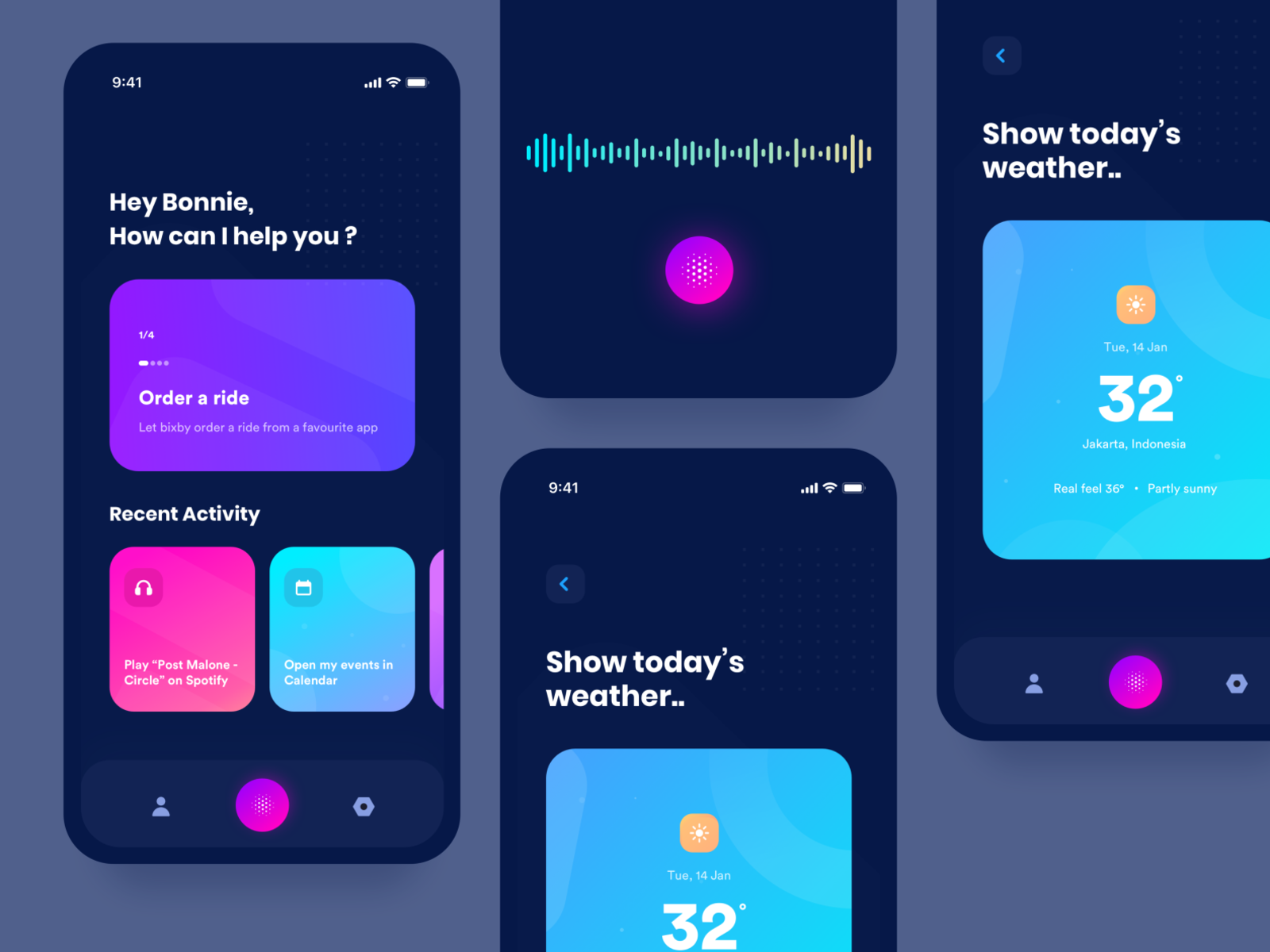
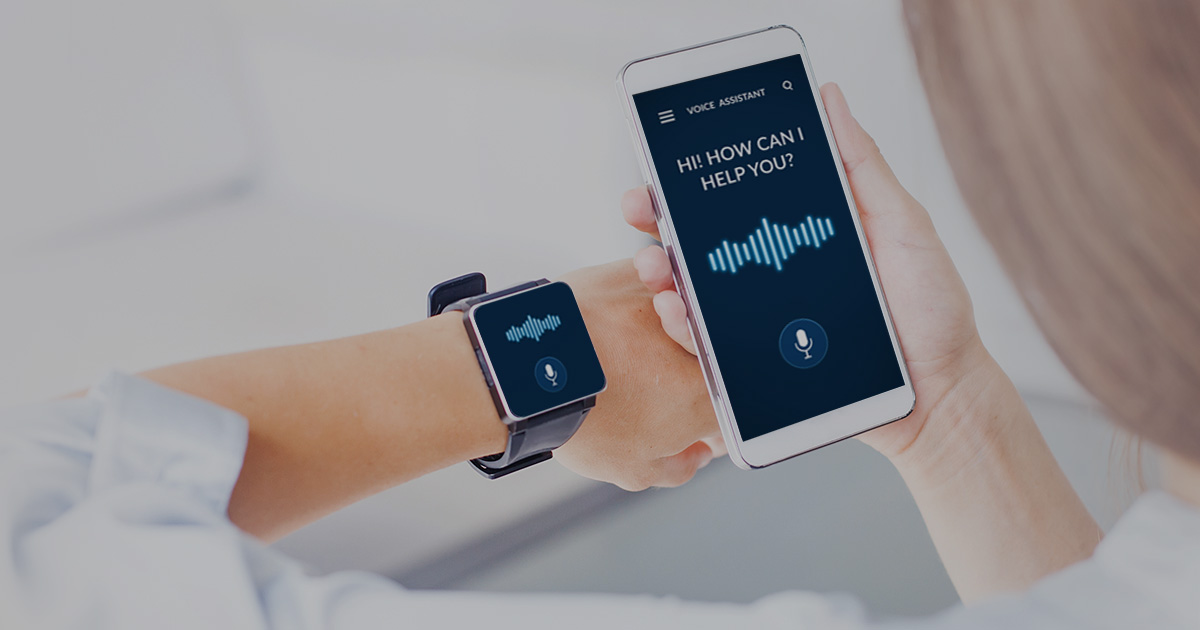
1) Voice Experiences
Source: Google
Brands are incorporating voice search technology more in mobile apps, and it’s the beginning to incorporate vocal user interfaces (VUI). At least, the companies are trying to integrate VUI in some capacity to meet the changing expectations of smartphone users.
There are many roadblocks in the pavement of Voice Search Experiences, and Accessibility issues are the primary concerns as current voice technologies have shown difficulties in accurately identifying instruction where heavy accents or background noise is present.
Secondly, a VUI allows actions to be executed based on spoken commands. Changing interfaces requires mobile app designers to abandon old techniques and mindsets for what it means to design a mobile app experience.
VUIs won’t entirely take over mobile experiences, though the technology has been showing significant potential for enabling further advancements in consumer AI technologies.
As per eMarketer, there are nearly 150 million smartphone users who will be using Voice Assistants in 2022.
The emergence of voice technology has given rise to almost 70% of voice searches by 2022.
To know the latest mobile app development trends Read Top 10 Mobile App Development Trends And Ideas write-up. The trends mentioned in the write-up will offer you leading ideas to develop a top-notch mobile app UI/UX design.
2) Designing for Healthier Relationships with Technology
Source: Google
The world is awakening to the need for a mindful relationship with technology. Mobile app users want solutions for their pain areas, but they still want their time off from the app. Instead of fighting for attention, mobile app designers should find relevance and comfort while maintaining a meaningful place in the user’s daily life.
This trend is centered around mobile UI/UX designers that need to keep up with the pace of technology to develop healthier habits and design experiences that empower and enable users to achieve their personal goals while respecting their life outside of the app.
A relevant example that validates the trend above is Instagram’s All Caught Up Feature. The purpose of this feature is to notify users that they have viewed all the recent posts. When users are aware that they’ve reached the end of their feed, they no longer need to keep scrolling, which saves time and limits distraction.
According to the Australian Bureau of Statistics (ABS, 2009);
74% of Australian users used advanced technologies and social media platforms (Facebook, Twitter, and YouTube) in apps to share more information related to education, and this increased the figure by 84% in 2013. It also impacted customer and business relationships.
Well, along with the time the requirements and demand of the users are increasing to fulfill the same business, they have to change their ways and plan something unique to attract the users; this thing can easily be implemented by developing and using an impactful mobile application. To know more about the same read How Mobile App Development Trends Changing the Way, You Do Business?
3) Deeper Personalization with Artificial Intelligence(AI) and Machine Learning (ML)
Source: Google
The year 2022, has marked a substantial growth towards more profound and more sophisticated personalization in mobile UX. As AI and ML continue to take giant leap strides in the ability to understand user behavior and interaction, mobile-based products or apps are becoming more personalized with each passing year.
When it comes to UX design, the key is to design something flexible as per user preferences and choices. Functionality and in-app content should match user data, such as location, purchase behavior, online communities, events, and personal calendar.
The use of artificial intelligence in mobile apps, and software are increasing day by day, that’s why Worldwide revenue from the AI market is projected to reach up to 97.9 billion U.S. dollars by 2023.
Brands such as Spotify have already been working on the user’s playlist’s customization by curating custom playlists with suggestions based on previous listening behaviors. Mobile app developers need to tap into AI and ML personalization opportunities as much as possible to supply variable content where appropriate.
4) Designing for Consistency between IoT and Wearable Devices with the Cloud
Source: Google
As the number of IoT and smart devices continue to rise drastically. Users expect seamless integration and responsive design that covers all devices and platforms.
Mobile UX designers need to look at creating integrating experiences between physical design and the functionality of each design as well as interaction design within the whole IoT system.
With 5G technology, slowly starting to roll out, the more stable network will allow more apps to rely on the cloud. For mobile app developers, the cloud will be a valuable tool for designing consistency among IoT devices.
Cloud-based connected devices allow designers to keep all platforms and software up-to-date. As a result, it will provide users with seamless transitions between system elements with minimum effort, adaptation, and wasted time.
The number of usage of wearable devices worldwide has more than doubled in three years, rising from 325 million in 2016 to 722 million in 2019. The number of devices is projected to reach more than 1 billion by 2022 end.
A great example of this is Google’s Google Nest. The product helps a user control their home’s temperature. All nest products (mobile app, smartwatch app, and thermostat) stick to a similar design pattern, distribute functionality according to the device’s specifics, and build a user interface relevant to the system’s elements. Similarly, the way a user interacts with the Nest is the same across all platforms.
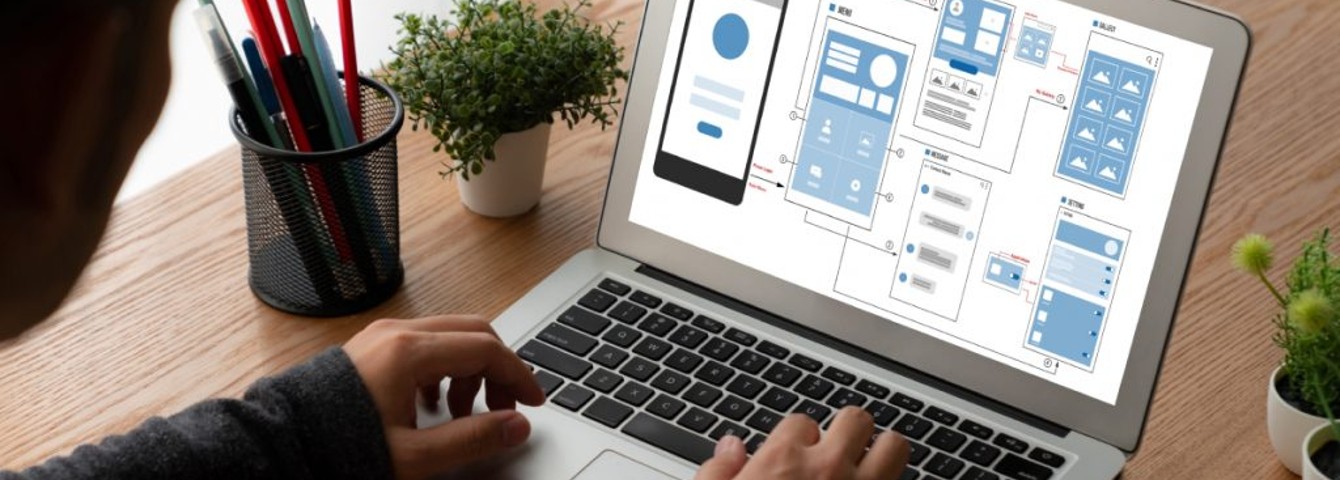
5) Coding becomes a part of the Design Process
Source: Google
There’s a question that always goes around on whether a designer should learn how to code and make it a part of the design process, as a designer can come up with feasible technical suggestions, but there’s a point in this context that a designer is a designer at the end of the day and mobile app development companies should ensure that the code should not take away the designer’s designing capabilities, which is the primary role of a designer.
There are several prototyping tools, bridging the gap between designers and mobile app developers working on the design systems at a scale, helping programmers build upon designs instead of replicating them in production.
Going forward in 2022, you will see more design tools coming up, a popular example of such a tool is UXPin, which lets you design, prototype, and collaborate all in one place.
6) Designing for Speed
Source: Google
The emergence of 5G has already created a stir in the world of technology. This new infrastructure will strengthen mobile connectivity, thereby improving the smartphone experience. Ten times faster than the existing wireless technology, as 5G gradually replaces 4G networks, users will notice a significant improvement in data transfer speed and latency.
This means that any mobile services, be it an application or a website, optimize it for mobile to support the speed and full capabilities of 5G networks.
86% of marketers consider improvements in speed for mobile apps, and sites are helping in increasing customer satisfaction scores.
There is news circulating about the release of iPhones in 2022, that comes with 5G capabilities. In this environment, slow applications will be seen as having a bad UX. Therefore, it is imperative to ensure that the app provides a fast, efficient, and smooth experience.
The State of UI/UX Design In Mobile App Development
The state of UX Design in mobile app development has not taken the traditional approach; rather then it has been adapting to changes not only in user interactions, preferences, and behaviors but in physical changes to the very devices you use.
As technology changes, the design must also adapt to provide users with a varied range of options so that they can find the ones that best fit their needs. User experience encompasses all aspects of the end user’s interaction with a company, its services, and its products.
Keeping an eye ahead on the latest design trends will help UX designers and mobile app developers to innovate, collaborate all in one place and at pace.
Summing Up
The blog is all about UI/UX Design and trends in Mobile App Development, and now it’s clear that if a mobile app UI/UX design is bad, then it will for sure not attract the users, and ultimately mobile apps will be less consumed by the users. So while building, the mobile application must focus on UI/UX design, advanced technologies, features, and functionalities.
In the mobile app development process, all the development factors starting from app idea research to releasing the app on the app store or Google play store, play a vital role. If the developer skips any of the stages like testing and security configuration, it will affect the mobile app UI/UX design, functionalities, and user interface.
To manage such things before starting the development process, make the proper module as ValueCoders (one of the best outsourcing software development to India) developers made.
The iOS and Android app developers of ValueCoders are experienced, have an idea of managing the Mobile App Development process adequately. The developers of our organization have successfully delivered 500+ mobile applications globally.
If you are looking and planning to develop a unique mobile app UI/UX design, hire android app developers, or hire iOS app developers from our organization. Our development team has fulfilled so many dreams in reality, and if you also want to believe in a dream come true phrase, then just Contact Us!