What is the Cost to Build WordPress Website? It is one of the questions we frequently get asked.
WordPress powers more than 40 percent of websites all over the Internet, and has 50k+ plugins, which makes it a popular CMS for website development. If you are also planning to develop a website, WordPress is the right pick for its seamless UI, flexibility, and many features it is packed with.
For starters, it is important that you know the approximate amount you will be spending on WordPress development. Without further ado, let’s find out how much it will cost to build a WordPress website.
The average cost to build a WordPress website is approximately $200, or INR 15,000. However, depending on your needs, the cost to develop a WordPress website can range from $100 to $600 to $2500 to as high as $25,000 or more.
The price of creating a WordPress website relies on several factors, such as:
- Type of website,
- Goal of the website, and
- Website’s features
In addition, you may need to spend money on themes, plug-ins, templates, and other components to achieve the result you are looking for.
In this article, we will discuss the cost of building a WordPress website. Let’s get started.
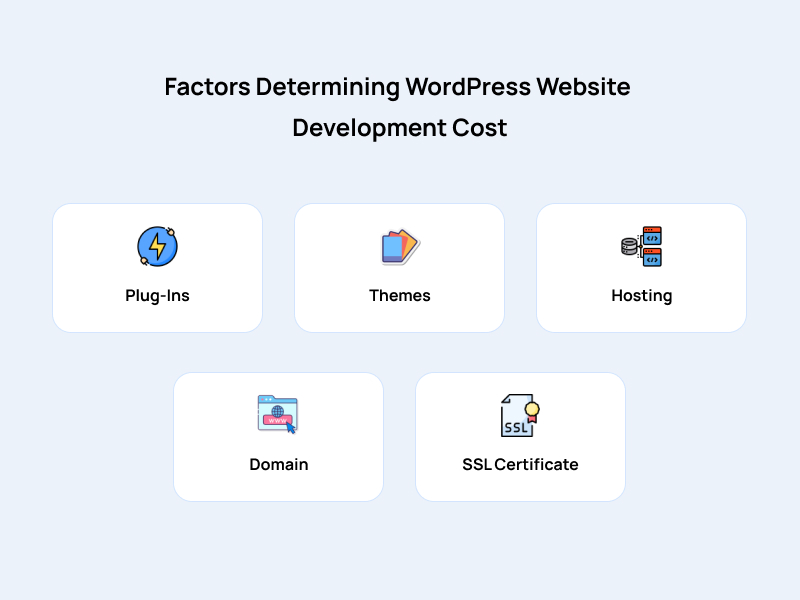
Factors Determining WordPress Website Development Cost
You should consider several factors to determine the cost of WordPress website development.

Plugins
Plug-ins are extensions for your WordPress site. You must install these in order to add certain features to the website. There are more than 50,000 plug-ins available, but you should only install the most crucial ones for your website.
In case you are building a simple WordPress website with the intent to promote your goods or services, consider using free plug-ins.
However, you might also consider choosing the premium versions of plug-ins if you have a bigger budget and require additional functionality. The charges will increase as you install more plug-ins. Thus, it will raise the cost of your WordPress web and eCommerce Development Services.
Also Read: 7+ Types Of Best Websites You Can Create Using WordPress
Themes
Themes are an essential component of a WordPress website. You can create your WordPress theme if you know a bit about languages like HTML and CSS. On the other hand, consider choosing either Free or Paid WordPress Themes.
Free WordPress themes have fewer features and therefore load more quickly. If you have a limited budget or are creating a website solely to establish an online presence, consider using some of the top WordPress free themes, like Astra, Knight, etc.
However, if you require additional functionality and want to keep your website secure, you might purchase premium versions of free WordPress themes. The premium versions of WordPress themes come in a wide pricing range. The themes are available for anywhere between $10 to $200. You can also consult web and eCommerce Web Design Services to help you make your decision.
Maximize your online potential with our custom WordPress solutions
Hosting
Hosting a website is a crucial component. It will enable others to view your website online. It is a place on the web server that you have paid for storing the files for your website. Although many hosting companies with a range of website hosting prices are available on the market, the three most well-known hosting companies are SiteGround, Bluehost, and A2 Hosting.
If you are low on budget, you can purchase a hosting plan for at most $8 per month. If you invest more in your WordPress website and need more capabilities, you’ll need a $15–20 hosting package.
Domain
The domain name provides identification to your website on the web. You can choose a free domain if your hosting company has one with your hosting package.
You can also purchase a domain. A domain typically costs between $10 to $15 a year to purchase and maintain.
SSL Certificate
To strengthen your WordPress website’s security, purchase an HTTPS/SSL certificate. However, purchasing a premium SSL certificate will increase the price of your WordPress website.
Is WordPress is Too Expensive?
WordPress is a free and open-source CMS used to build and manage a website. While the core software is free to download and use, you may have to pay for specific features or add-ons, such as themes, plug-ins, and hosting. These costs vary depending on the specific services and providers you choose.
However, in general, WordPress is very affordable, especially when compared to proprietary content management system platforms and building custom websites from scratch. You can also find a range of low and free-of-cost themes and plug-ins.
Many web hosting providers offer one-click WordPress installation. Your website can run without any technical expertise.
It also depends on the purpose of the website and its complexity. You can set up a basic brochure or portfolio website on a budget, but an eCommerce or complex custom web app would be costly.
Also Read: WordPress Vs Shopify: A Detailed Comparison For ECommerce Store
Cost To Build a WordPress Website
Here is a helpful WordPress Cost Calculator to help you plan for the cost of your WordPress website and your budgeting requirements:

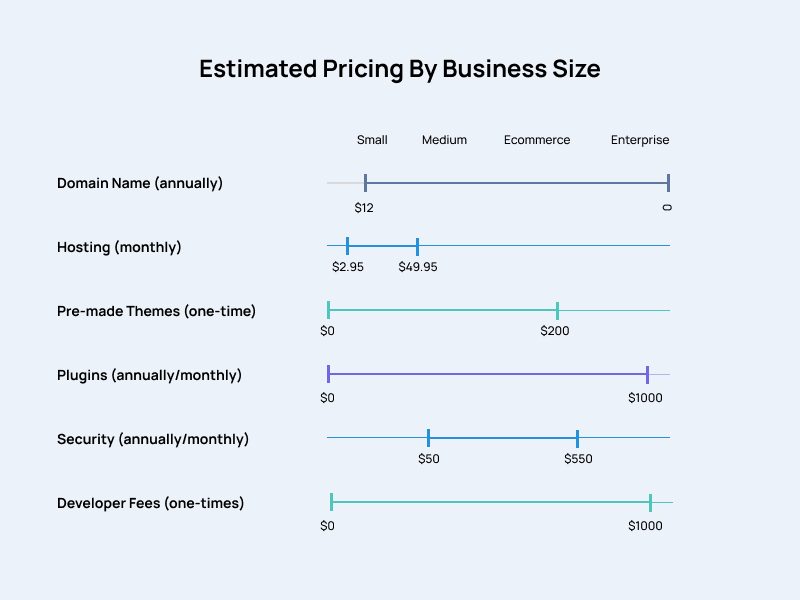
According to the aforementioned calculator, the price to create a WordPress website may fall between:
| Cost to Develop a Website for Small/Medium Businesses | $300 – $500 a month |
| Cost to Develop a Website for eCommerce Businesses | $800 – $1500 per month |
| Cost to Develop a Website for Enterprise Businesses | $3K per month (or upwards) |
When determining the costs involved in creating a WordPress website, keep in mind the following crucial advice:
- Your needs will ultimately determine your cost. A WordPress website might cost you anything from $100 to $115,000 or more, depending on your needs.
- Your requirements for design, development, continuing maintenance, and other considerations all have an impact on the cost of WordPress.
- Connect with a WordPress developer to create a special plug-in tailored to your requirements.
Here is a quick reference for WordPress costs that take into account important elements including domain name, hosting, themes, plug-ins, website upkeep, website design, and WordPress subscription:
| Expense | Cost | Frequency |
| Domain Name | $.95-$12 | Per month or billed annually |
| Web Hosting | $24-$1000 | Per month or billed annually |
| Additional File Storage | $0-$650 | One time or ongoing |
| WordPress Themes | $0-$200 | One time, per theme |
| WordPress Plugins | $0-$1000 | One time or ongoing |
| Security (optional) | $50-$500 | One time or ongoing |
Website Maintenance
| In-house | $0-$25 | Per hour |
| Freelancer | $50-$100 | Per month |
| Agency | $119-$449 | Per hour |
WordPress Website Design
| In-house | $0-$300 | One time |
| Freelancer | $500-$5000 | One time |
| Agency | $3000-$100,000 | One time |
Website Subscription
| Free | 0$ | N/A |
| Premium | $8 | Per month billed annually |
| Business | $25 | Per month billed annually |
| eCommerce | $45 | Per month billed annually |
| Enterprise | $1700 | Per month billed annually |
Here is another sneak peak of WordPress website development costs based on different types of business:
| Business Type | Average Upfront WordPress Cost | Average Ongoing WordPress Cost |
| Cost of Small Business Website | $75 – $2500 / one-time | $300 – $700 / yr |
| Cost of eCommerce Website | $5000 – $55000 / one-time | $1000 – $3000 / yr |
| Cost of Mid-sized Business Website | $7500 – $35000 / one-time | $2000 – $5000 / yr |
| Cost of Enterprise Level Website | $10000 – $150000 / one-time | $5000 – $15000 / yr |
Maximize your online potential with our custom WordPress solutions
Drupal vs. WordPress
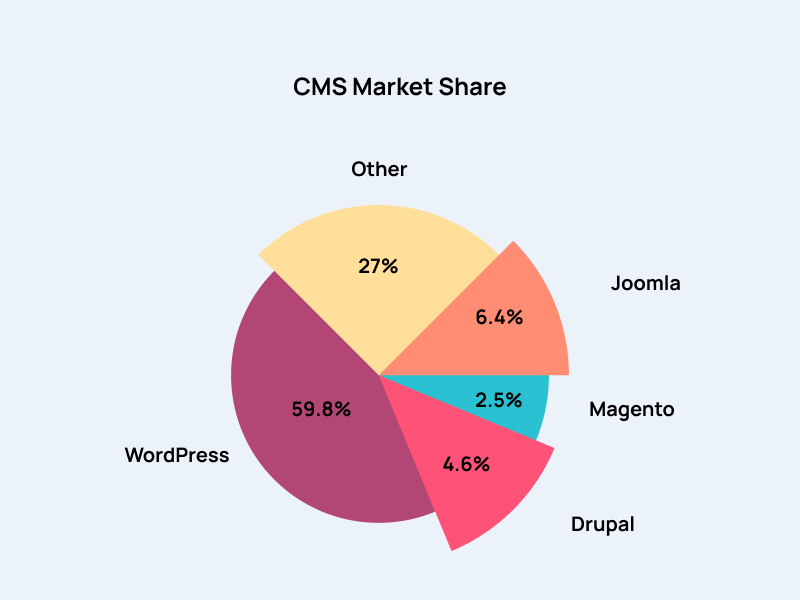
It’s difficult to choose between Drupal and WordPress as the two open-source content management systems dominate over 60% of the CMS market share.

Table Comparison of Drupal vs. WordPress
| Particulars | Drupal | WordPress |
| Installation | 10 min; there are special installation packages | 5 min installation |
| Appearance and extensions | Good number of extensions, harder to install | Tens of thousands of extensions |
| Blogging | Blogging module; not as good as WP | Perfect blogging platform |
| Support | Community, Marketplace | Community, pay for support |
| Security | Frequently updated, security plugins | Frequently updated, security plugins |
| Multilingual options | Activate language modules | Should use 3rd party services |
| Ideal For | mid-sized businesses to startups with complex CMS work and high traffic | Small-sized business and startups with simple CMS work & low traffic |
Let’s check out the differences to know more.
Ease of Use
Drupal can be quickly installed with beginner-friendly web hosting services. You can install an assortment of content management systems in the backend of your Drupal hosting environment.
The open source content management system has many installations, also known as distributions. If you know the type of website you intend to build, you can select one of these over a blank Drupal installation. Once you have set up Drupal with CMS hosting, you can access several customization choices.
WordPress is easy to install on most hosts. It takes only a few minutes. Most hosting settings have a one-click installation feature that guides you through the WordPress installation procedure.
Also Read: 25 Top WordPress Development Companies To Seek
SEO
Drupal can’t be updated from the UI and thus it may be a challenging task for professionals with little knowledge of development. You can rather hire a drupal developer to complete the task. Besides the challenging update process, Drupal is an excellent choice for SEO. This content management system was created keeping the best SEO practices in mind, including integrated coaching.
You may also discover several add-ons such as Yoast SEO that can further improve your SEO. The Drupal community is not as large as the WordPress community but it’s useful and supportive.
In the case of using WordPress, updating your site’s various components is straightforward. You can do everything from the WordPress dashboard in a few clicks. Every part of your website must be updated to prevent security issues.
Fortunately, WordPress is already fairly well-geared for SEO. You may add plug-ins like Yoast SEO to your website to improve your optimization efforts.
Speed & Performance
Drupal may be used to create high-performing websites that load quickly. Owing to its low resource requirements, it boosts response times, server communication, and your ability to manage websites with hundreds of pages. You also get the option to add other extensions that boost performance even more.
In comparison, speed is one of the significant drawbacks of WordPress. When we say that, we don’t mean that it cannot be quick, but many webmasters can’t optimize their websites properly. A website that loads quickly can be created by employing the best practices to speed up WordPress.
In essence, WordPress can deliver outstanding performance. However, loading speed and performance will decrease if you use excessive plug-ins, poorly written themes, and fail to optimize properly.
Flexibility
Drupal customizations are managed through modules and extensions and its plug-ins allow for customization. You can thoroughly modify your Drupal site. However, implementing these customizations at times can be challenging if you don’t know how to code. Most of theseDrupal extensions require independent search, installation, and setup as they are not as user-friendly as WordPress.
On the other side, there is a big range of plug-ins and themes for WordPress. Themes help to build the website’s foundation, and plug-ins will add more functions. In addition to a substantial collection of free plug-ins and themes, most themes and plug-ins also come in premium editions. The paid versions are better with added features and professional support.
Why is WordPress the Best CMS?
Here are the 10 reasons WordPress is the best CMS:

Myriads Of Themes & Plugins
WordPress is renowned for having many themes and plug-ins. You can search through thousands of free themes to pick the best fit for your company’s demands. There are themes for news portals, eCommerce websites, law firm websites, and every other kind of website you can think of.
You can save time and work by using these themes. You can have a fully configured WordPress site with little effort by imitating the design strategies of popular websites. Additionally, you can Hire WordPress Developers to create a theme for you if you need help finding one that works for your company’s needs.
Open Source and Free
Nothing beats free no matter how much money you have set aside for IT. It can simply be downloaded for free and installed without costing anything.
WordPress is also open source, so you can change, edit, and adjust the code to your specifications. Only a few features, like CSS editing, are paid for and deal with extremely complex changes.
Aside from this, WordPress has no premium version or expensive advanced features. It is entirely free.
Maximize your online potential with our custom WordPress solutions
Easy to Use and Maintain
WordPress stands out from other CMS because it is user-friendly. Everyone, from non-programmers to experts, can use WordPress.
The software can be easily accessed and downloaded from the official WordPress website. Next, setting up your WordPress on your domain only takes a few minutes. The open-source content management system provides new business owners with the much-needed time that they can use on other core tasks.
Since the WordPress editor is simple to use and intuitive, even non-techies can upload material and edit pages without difficulty. Using WordPress, you can easily modify current content, change themes, and add new pages.
Enhanced User Experience
WordPress is lightweight and streamlined for speedy loading. It gives a competitive advantage over other CMS as Google’s ranking algorithm takes loading speed into account.
Today, over half of users access the internet using their smartphones. It may limit the bandwidth. It makes loading time relevant to your success.
SEO Friendly
SEO is essential to the success of your website. To increase revenue, you need a consistent flow of qualified visitors. Without that, you are wasting your money on a site no one visits.
WordPress is perfect as it enables you to add or curate material and make it search engine-optimized. You can include your keywords in the WordPress code to make it simpler for users and search engines to find your company.
Additionally, using a lot of plug-ins boosts SEO and can increase the return on investment for your online marketing initiatives. You should use Digital Consulting Services to build an SEO-friendly WordPress website.
If you’re interested in discovering the countless advantages of using WordPress as your CMS, we highly recommend reading our detailed article. From its user-friendly interface to its vast selection of plugins and themes, we explore all the Reasons Why WordPress is The Best CMS.
Final Words
WordPress is the most well-liked content management system with a tonne of functionality and plug-ins. The robust open-source platform is flexible yet has a huge global community. Many businesses employ WordPress Development Services because of their user-friendly design and myriad customization choices.
You can connect with WordPress website development companies, such as ValueCoders, to get specialized CMS development services catered to your company. They will assist you in creating web solutions that improve your essential functions.
We are a Magento eCommerce Development and Shopify Development Services Company. We offer various web and app development services across various industries. Get in touch today to get a distinctive approach and extensive experience in the field.