WordPress is one of the best website builder platforms globally at the current stage because of the various exciting and unique features it possesses. According to Kinsta, WordPress has a 60.8% market share in the CMS market.
If you are planning to start an online business, there is no better option than WordPress. If you don’t know what WordPress is — it’s the most advanced Content Management System (CMS) software used to produce, publish, and manage content online. The CMS is open-source and is supported by the largest community of WordPress developers, constantly working to enhance the source code of WordPress.
You can create multiple types of websites using WordPress. You just need to buy a host and begin developing your websites by using multiple useful WordPress themes, but you may need to hire a WordPress developer if you want to make it for a higher or professional level.
Let’s discuss different types of WordPress Websites:
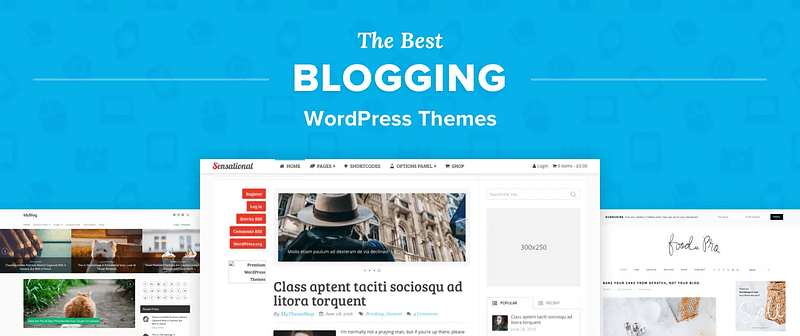
1. Blog or Personal Website

Source: Google
Earlier, WordPress was primarily used for creating Blogs, and now also because of the various developments on WordPress, it is used for blogging. It is the most widely used type of website made via the content management system.
Nowadays, WordPress has gone to a much larger scale, but it still keeps to be an amazing blogging platform and gives tough competition to its rivals, Joomla and Tumblr.
No matter what blog you want to create, personal or Professional- WordPress has enough features and beautiful themes that attract users. If you want to develop a world-class blogging platform from WordPress, you should hire a WordPress development company or hire WordPress experts.
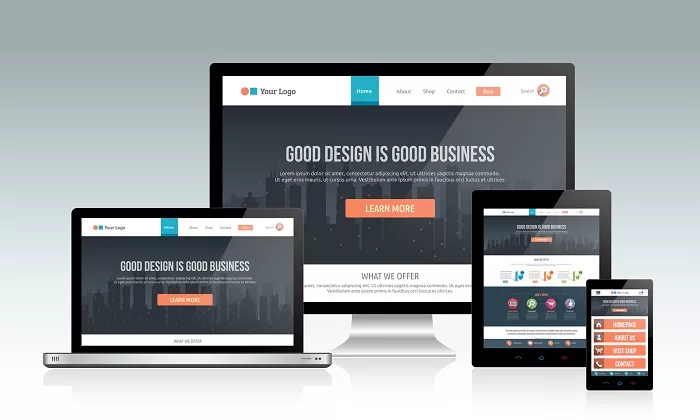
2. Business Websites

Source: Google
After the crisis from COVID-19, Many professionals have started their own businesses, and what other platform than WordPress would be good? Thousands of Plugins and themes options make it easy to choose the right type of website design for your business.
Some of the best in business, like Mercedes-Benz and Sony Music, rely on WordPress to power their business websites. WordPress executes the process of including images and videos quickly and efficiently while also offering a significant number of extensions to help make your website more convenient.
For Business related websites, some “must-have” features that are needed to be used for better results are:
- Include call-to-action (CTA): Including CTAs can make your visitors subscribe to your newsletter, buy your product, or even pay for your services.
- Have strong content: Content always matters a lot. That’s what will drive the competition out of the water. Creating helpful content in the form of articles, tutorials, and engaging personal stories can attract more visitors to your websites. People like it when they can relate to something, making you more likable, therefore enhancing your conversion rates.
- Don’t overdo things: Stretching the articles in paragraphs can lead the potential visitor away. Writing to the point always helps as it saves your time and the reader’s time, and people understand the concept quickly.
- Make it about the customer: While writing about your product or services, your primary focus should be to give your customer the best benefits. Just don’t elaborate on how you made it, how great your product is, and how much effort you put into it. Visitors or customers always want to be sure that their money is well spent.
Also Read: WordPress Website Theme Ideas: Up-to-Date Strategies to Increase eCommerce Sales
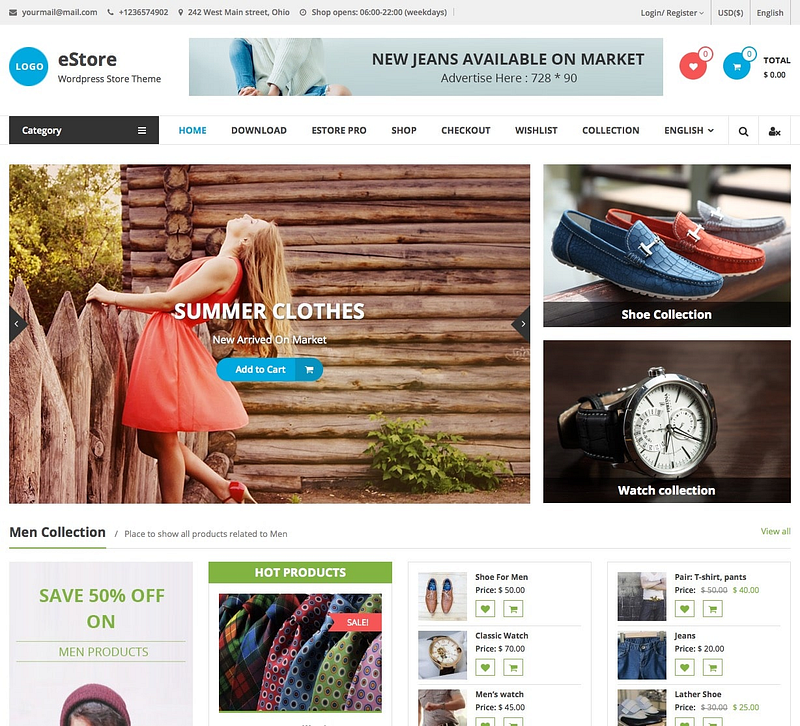
3. E-Commerce Websites

Source: Google
WordPress is now quickly becoming the best go-to solution for businesses new to the e-commerce sector just because of its ease. Extensions of WordPress can handle inventory, payments, shipping, and sales tax.
Most businesses use WooCommerce as it is among the best platforms for developing e-commerce websites, and WooCommerce is built for WordPress.
WordPress’s robust plugin architecture makes it possible for everyone to transform their ordinary WordPress website or blog into a fully-fledged online store.
At the initial stage, no one would have thought that the platform used for blog writing can be turned into the best e-commerce platform or business platform. If you also want to make an online store, choose the best platform, i.e., WordPress. You may need to hire WordPress experts from a WordPress development company to make a fantastic e-commerce store.
Also Read: A Comprehensive Guide To Launch eCommerce Business In 2021
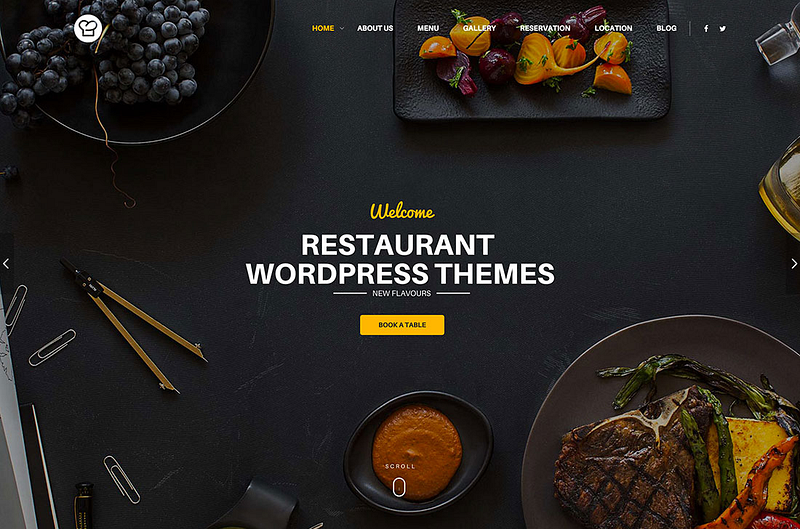
4. Restaurants Websites

Source: Google
When you are looking to create your restaurant website via WordPress, you should aim to match your establishment. Before starting developing your website, you should spend some time researching other established restaurant websites, which allows you to plan all your information and strategize everything on your website.
Check out some fundamental elements every great restaurant website should have:
- Menu and service hours: The most important page in any restaurant website is its Menu page because visitors visit your page only because they want to know what kind of food you offer.
- Restaurant Images: Presenting the best dishes on the menu card is different from showing high-quality images of dishes that can attract multiple visitors just to taste them.
- Online booking forms: Having an online booking form on a restaurant website is beneficial for those who always go anywhere with planning. Sometimes, people go to restaurants and don’t get a seat. Hence, it’s better to have a reservation.
- Highly rated customer reviews. Giving full access to customers for review helps your business gain good respect, and many visitors can come by watching the reviews only, sometimes we also try something new advised by someone else. You can ask the customers to review your services and food so others can see it too via the website.
With the above fundamentals, your website should have the feature of map integration and proper address location so that customers can reach the destination without any hassle. You can have all these features if you use a WordPress development service.
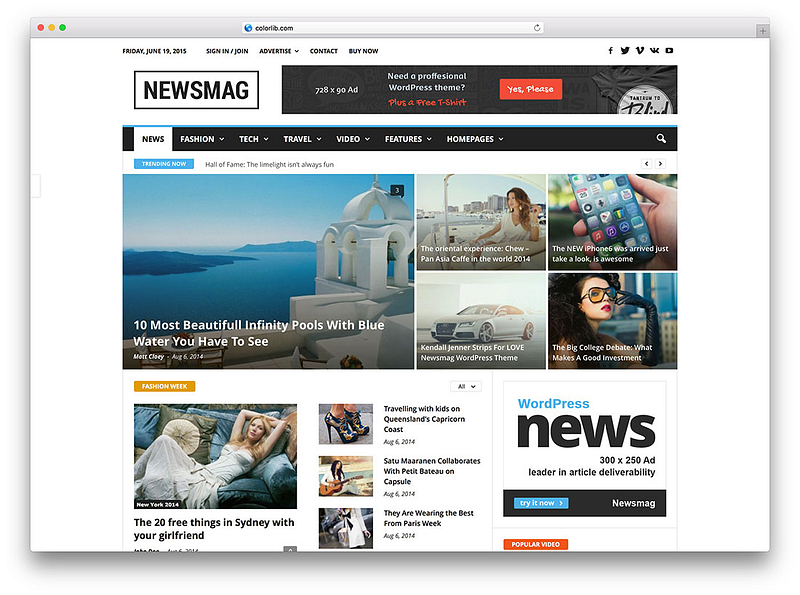
5. News Website

Source: Google
Gone are the days when people only used to listen to the news on Television or read the newspaper now, people prefer some good news websites that can give 100% accurate information. Bringing the latest stories with relevant images and videos can make your news website attractive & exciting.
WordPress has many tools available to optimize news sites, both in extensions and themes. Content creators can use the tools of WordPress to target their audience. Similarly, there are tools for enabling the comment section in which people can give reviews.
You can also get help from a WordPress website design company to get more details or build a customizing News website.
Read More: 5 Most Applauded WordPress Plugins For Website Development
6. Portfolio Website

Source: Google
You must have seen various artists, musicians, photographers, Website designers make their portfolios to keep their work on the website to present the work to the world so that people can contact them if anyone needs the same services. You can also create your portfolio with the help of WordPress themes that have perfect sliders.
There are few points which you should remember while using or developing your portfolio:
- Don’t keep your portfolio as a storage unit. Bring your best work to it so that people can check your best work and rate your talent.
- Build a brand that depicts your style using visual elements. This can make your portfolio more recognizable, and people will be able to remember your work easily.
- Always update work, make it clean, and keep posting to gain good results. Usability is critical when you are creating unique and custom web designs.
7. Social Media Websites

Source: Google
Talking about Social Media websites, you can take the example of Facebook Newsroom, built with WordPress. You just can’t ignore it when it comes to social media websites.
You can try building a similar site through WordPress or just a small online community with common interests. To make your own Social media website, you should first give some time to other Social media websites and try to find the most common and attractive features that you can list on your site.
For developing a world-class Social media website, you may need a WordPress development company like ValueCoders, whose WordPress developers can easily make the best Social Media Website for you.
8. Question & Answers websites(Like Quora)
These types of websites are getting very famous daily as people can share their professional and personal queries on the platform and get the related answer from the professional. WordPress can easily help you in providing fantastic themes and plugins to start these websites.
You can grow the community on the website by updating and using various tools to offer the website. Merge it with additional tools, and you can create yourself a thriving online community of your own.
Also Read: Staggering Insights Into WordPress Design & Development For Small Businesses
Conclusion
With respect to time, more and more businesses are shifting their focus towards online business, whether for groceries or jewellery. It is the right time to step into an online business without any further ado. To build an online website for business at an affordable rate and want to have everything you need, then there is something for you, i.e., “WordPress.”
WordPress has always been one of the best website development platforms, and initially, it was much used for Blogging purposes, but the advancement in it has led it to create different types of websites. WordPress developers can help you bring the best out of your website, and WordPress also allows you to make SEO-Friendly websites.
Some best websites that can be developed with the help of WordPress are mentioned above, and in the future, the list will keep on increasing. If you are looking to create a Website using WordPress, you can hire ValueCoders, a company with 16+ years of experience and launched more than 4200 projects.