Backend vs frontend developer is a fight of last many years and both Frontend Developer and Backend Developers are essential for project development. But by knowing a few things related to Frontend developers and Backend Developers, you will be able to recognize the difference between the same and will also be able to identify the working process of the developers.
On the basis of the developer’s working process, you will be able to choose best between backend vs frontend developers.
Do you know?
- Bureau of Labor Statistics stated; employment of Web developers in the US is projected to grow 27% from 2014 to 2024.
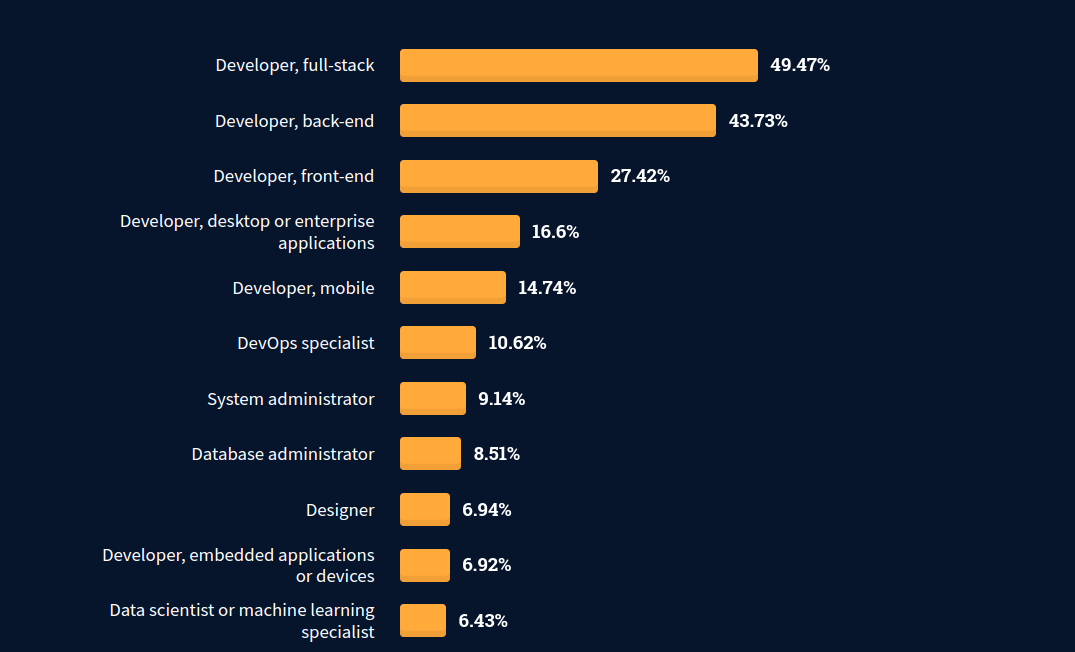
- As per the Stack overflow 2021 survey, 43.73%, 49.47%, and 27.42% of respondents were recognized as backend, full-stack, and frontend developers, respectively.
Source: Stackoverflow
How Front-end Developer and Back-end Developer Start Working On a Project?
Before working on any of the projects, developers make a proper plan, and then after that, they start working on it. Let’s view how Front-end developers and Back-end Developer Start Working on a Project:
ValueCoders a Custom Software Solutions Company have a large Dedicated Development Team who are adept at both Front-end & Back-end Development. Follow simple and transparent processes, do not bind you to long-term agreements, and work closely with you to ensure a successful engagement.
What is Front-end Developer Work?
Communicate with UX/Designer: In designing the Front-end of the website or app design process is involved that’s why the very step of a front-end developer is to talk with UX Designer.
Focuses on Architecture: In order to work with any of the front-end projects, it is mandatory to build Architecture first, and this includes whether you are going to use the SPA with Angular or other Architecture.
CSS Process: Developers also decide the CSS process it includes file organisation, structuring and naming classes. For managing CSS process developers generally utilize BEM, Atomic, OOCSS, SMACSS, CSS-in-JS.
Also Read: Top Front End Development Companies
File Structure And Organization: After arranging CSS Process developers organize files based on features.
Setup build tool: In order to build the external module, usually developers use Webpack, Browserify, Rollup tools.
Web Front: Once after setting-up, the tool developers focus on building the web front.
Icon System: After working on the web front frontend developers built the icon.
Basic scaffolding: After creating the icon developers work on Basic scaffolding, and this is done by using reset.css or normalize.css. In this step, developers focus on setting up the font size, line height, colours, sizes.
Once after creating basic Basic scaffolding, developers create components, Env variables, and other additional things.
Empower your digital vision with ValueCoders - your partner for innovative Front-end & Back-end solutions.
What is Back-end Developer Work?
Server-side Code: Back-end developer start by writing the Server-side code.
Database Code: After writing the server-side code developer write code to interact with a database.
Security: Once after working on database codes, developers ensure that weather server-side code is secure or not.
Code Optimisation: Once after examining server security developers optimise the code, and this manages the large traffic volume.
Also Read: How To Hire Software Developers: An In-Depth Guide
Front-end Developer vs Back-end Developer
In this section, I have covered a few points; this will help you in identifying the result of Front-end Developer Vs. Back-end Developer war.
- How Front-end developers build websites looks like?
- How do Back-end developer develop websites look like?
- Programming Language
- Popular Frameworks used by Front-end Developer and Back-end Developer
What is the Front-end of a website?
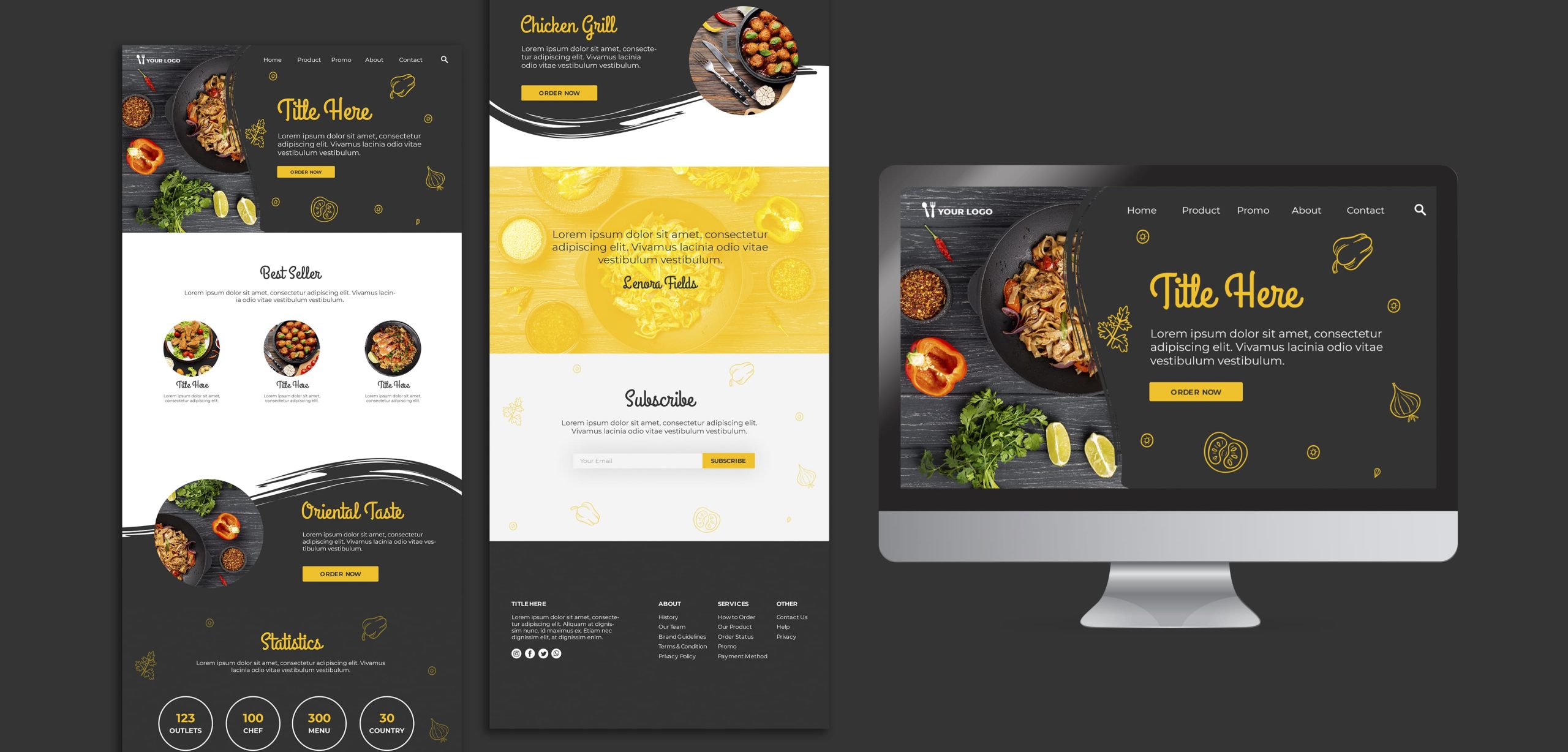
If the front-end developer is building the business website on WordPress, then they will focus on creating images, style, and presentation.
What is Back-end in web development?
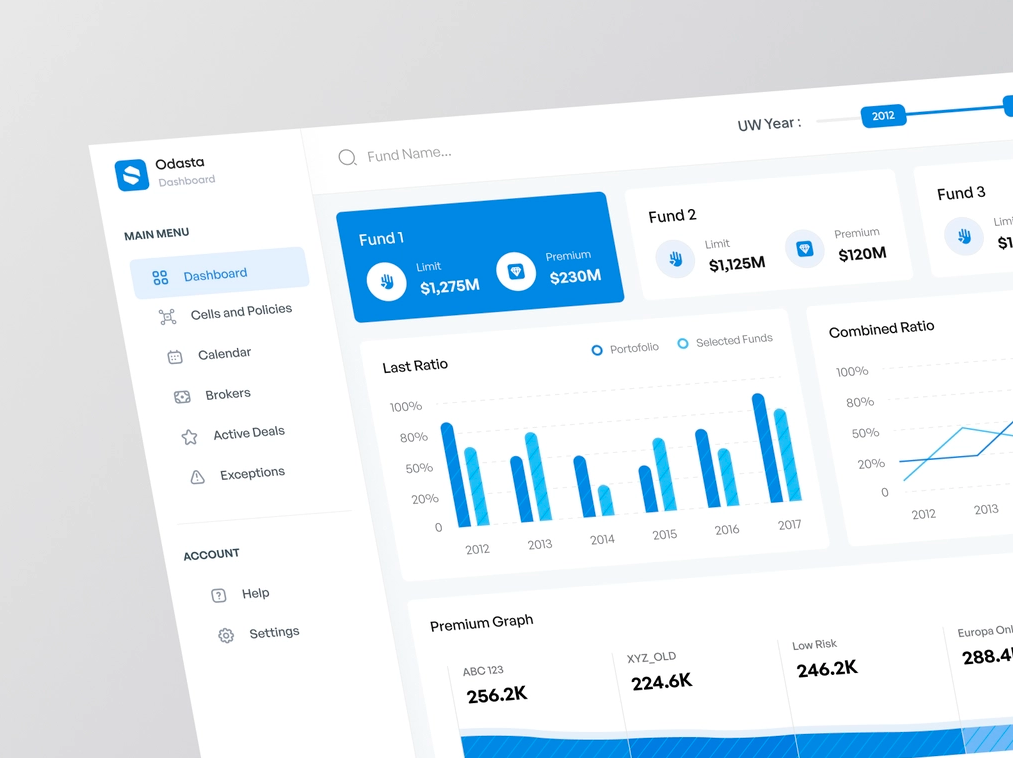
The back-end developer mainly focus on managing the database, security, site performance and so on.
Empower your digital vision with ValueCoders - your partner for innovative Front-end & Back-end solutions.
Front-end Developer vs Back-end Developer: Programming Language
Source: Google
Front-end developers generally make use of three languages that are CSS, HTML, JavaScript. The developers have a vast knowledge of these languages; that’s why they have the capability of handling intermediate to advanced projects. Front-end developers also use different frameworks like React. By using frameworks, developers enhance the performance of the website.
Back-end developer utilize the PHP, Ruby, Python, Node.js, and Java programming languages to create the server-side of a website. The developers also work on databases, and for this, they make use of MySQL, Oracle, and SQL Server.
Top Frameworks used by Front-end and Back-end Developer in 2023
Numerous frameworks and tools are used to build Front-end and Back-end of the website, but among all only few provide highly responsive results.
Which is the Best Front-end framework 2023?
Few top tools are generally used by Front-end Developers that are:
- React: It is an open-source JavaScript library for developing user interfaces. Facebook and a developers community manage this framework. Wanna know more about our React Developers?
- Angular: It is a TypeScript-based open-source web app framework maintained by the Angular Team at Google and the developers community. You can Hire Angular developers on a monthly, hourly, or full-time basis from us.
- Vuejs: It is an open-source ViewModel JavaScript framework used for building user interfaces and single-page applications.
- jQuery: It is an open-source JavaScript library developed to simplify HTML DOM tree traversal. It also handles CSS animation and Ajax.
- Ember.js: It is an open-source JavaScript web framework. It allows developers to develop scalable single-page web apps.
- Ember.js: It is an open-source JavaScript web framework. It allows developers to develop scalable single-page web apps.
- Backbone.js: It is a JavaScript library based on the model–view–presenter app design model.
- Semantic-UI: It is one of the most advanced frontend development frameworks, powered by LESS and jQuery
- Svelte: It is a free and open-source JavaScript framework. This framework does not include app framework references.
Also Read: 20 Top Web Development Frameworks
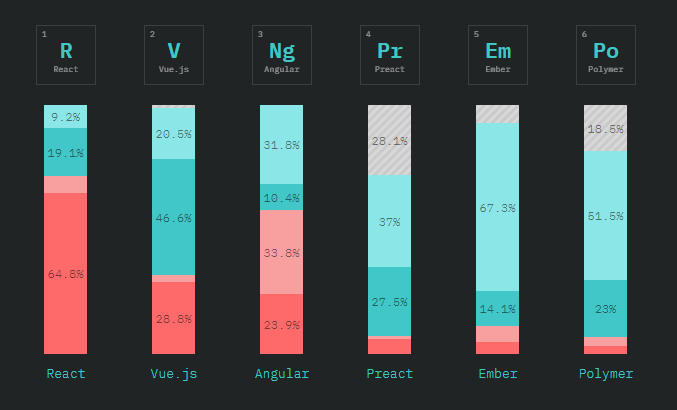
Front-end Frameworks Usage
React, Vue.js and Angular are the top three Front-end Frameworks. Frontend developers highly recommend these frameworks.
Source: stateofjs.com
What are the best Back-end frameworks?
Few top tools are generally used by Back-end Developer that are:
Source: Google
- Laravel: It is an open-source PHP web framework developed by Taylor Otwell and is mainly created to develop web applications.
- CakePHP: It is a famous web framework that follows the model–view–controller approach and is written in PHP.
- Django: It is a Python-based open-source, free web framework that follows a model-template-view architectural pattern.
- Flask: It is a free micro web framework written in Python. This framework does not require particular tools or libraries to develop apps.
- Phoenix: It is a web development framework; it uses a server-side model-view-controller pattern and is based on Plug library.
- Express: is a free and open-source web application framework for Node.js and is designed for developing web apps and APIs.
- Spring Boot: It is an open-source Java-based framework mainly used to build a micro Service. Pivotal Team created this framework
- Ruby on Rails: It is a server-side web app framework written in Ruby. It offers default structures for a database, a web service, and a web page.
Also Read: Node.Js Vs. Golang: Who Will Win The Race Of Back-end Development?
Difference Between Front-end and Back-end Development
From below view the Front-end Vs Back-end comparison table. This will help you in knowing which will be the best among the two.
| Front-end | Back-end |
| It includes website visual and user input part | It consists of a web server which is related to the database. |
| It includes the client-side of the website | It includes the server-side of the website |
| It gathers user input | It processes the user input |
| It holds a Graphical User Interface (GUI), and it increases the user experience. | It supports websites and runs the same efficiently. |
| Responsible for Search Engine Optimisation (SEO) | Responsible for security backup |
| HTML, CSS, JavaScript, and so on web languages used in Front-end development | Python, Ruby, Perl. PHP, and so on are scripting languages used in Back-end development |
Conclusion
Here we have discussed various points related to Frontend Vs Backend Developer. The use of Frontend and backend development is essential for website development, and that’s why it is really hard to say which will be the winner of Frontend Vs. Backend Developer war and even I can say that this is never-ending war.
Nowadays, numerous startups, SMEs, and big enterprises simply Hire Developers for websites or Application Development. Still, they exactly don’t know the use and difference between Frontend and backend, and in order to develop the leading site, one should know the same as this will only help you to meet the business goals. To build an attractive website interface, you need to Hire Front-end Developers and to build server-side websites you need to Hire Back-end Developer.