According to Builtwith, More than 1,118,198 websites are lively using AngularJS. Various MNCs use AngularJS for their websites because of its versatility; there are many benefits of AngularJS which is why it is among the first choice of many MNCs like Netflix, PayPal, Amazon, Snapchat, Udemy, etc.
It is an open-source JavaScript framework that is developed by Google. It extends the ability to develop web apps by adding built-in attributes and components. AngularJS is likely one of the most famous modern-day web frameworks. It maintains good code quality and testability, which is why many companies favor it over other frameworks available.
It is mostly used for developing Single Page Applications. Furthermore, it has several other advantages and features, which will be discussing in this blog.
Let’s discuss 8 AngularJS benefits for Web Development and why it is preferable over other frameworks. Here, we will discuss these benefits of using AngularJS in-detail:
- Data Binding
- Controller
- Services
- Filters
- Deep linking
- Directives
Get free consultation and let us know your project idea to turn it into an amazing digital product.
Easy to Learn

Those who possess a basic knowledge of HTML, CSS, and JavaScript can learn the AngularJS framework without facing many difficulties. Many organizations are using this Framework because of its easiness, and it is also fast compared to many other frameworks.
Most of the organizations started investing in AngularJS before, and now they are just enjoying AngularJS benefits, which gives them huge profits.
Security
 Image Source: Valency Networks
Image Source: Valency Networks
Every organization fears security failure for their apps or websites. No matter how strong the firewalls are, there is always a chance of threat coming behind the scenes.
In such scenarios, AngularJS has been developed to address the significant security vulnerabilities that can be expected on the Client side. With AngularJS in hand, you can ensure of having the complete protection of your project.
With every new version of AngularJS, security is increasing. In the connection of AngularJS Security, there are two ways of securing the applications.
- Protecting web APIs means that only authorized users can access them.
- Developing client-side security objects that control access to HTML UI elements.
Data Binding
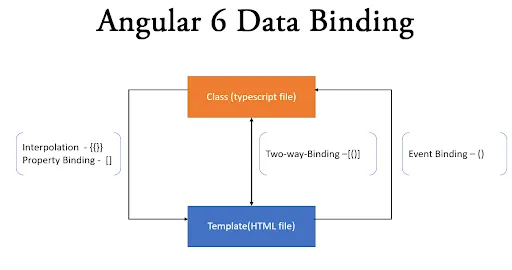
 Image Source: Medium
Image Source: Medium
The feature of data binding saves the Angular developers from writing a significant portion of the boilerplate code. The foremost benefit of data-binding is that it helps in the projection of your model to the application view. Without any ado, the application projection happens seamlessly.
With data binding, the code disappears, helping the developer concentrate on the actual application. In Angular, the data binding is of two ways while React only has one. This helps in the reduction of the time, and your organization can have the app much before.
With the two-way data-binding, AngularJS can handle the harmonization amid DOM and the model, making it simpler for everyone who uses AngularJS development.
Single Page Applications Features (SPA)
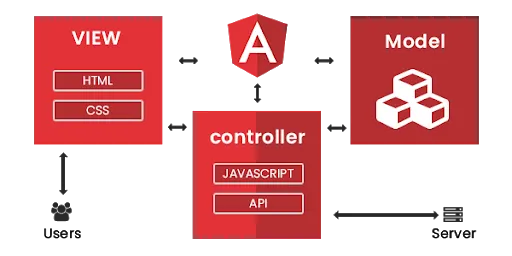
Image Source: Script tutorials
Single-page applications are developed to make website transition faster, and this is its primary motive. A website will interact with the web browser by replacing the current web page with the latest or new webserver data rather than the browser’s default method of filling new pages. This is known as Single Page Application (SPA).
AngularJS helps the development of Single Page Applications (SPA). When any programmer develops a single page application with the help of AngularJS, the loading speed of that page increases, works on every platform, much easier to maintain, and provides an excellent user experience that can help a lot to your business in making a good profit by developing apps based on AngularJS.
You can hire Angular developer India who has tremendous hands-on experience with SPA and other elements of AngularJS.
Get free consultation and let us know your project idea to turn it into an amazing digital product.
Based On Model View Controller (MVC)

One of the MVC software’s primary principles is AngularJS slot designs, which develops client-side web applications. Angular web development does not operate the Model View Controller in the traditional sense, but it is close to MVVM or Model-View-View-model.
This model is nothing but common data in the application. A view model is an object which is adept at providing clear-cut data and schemes to maintain specific views.
The controller is also liable for setting the preface and enhancing the capacity and techniques to manage the behavior. The view is HTML that survives after AngularJS has been accumulated, containing the bindings and the rendered mark-ups.
Pro-tip: You can hire developers from any named company to help you create the best website among the competition.
Google’s Support
 Image Source: Level Access
Image Source: Level Access
Google utilizes the AngularJS framework for its own applications. Google’s skilled team of Engineers comes up with recent developments in the AngularJS framework every now and then.
It provides endless access capability support to the corporate intranet for remote users by websites supported by Google, and finally, provides extended working tendency over the operating system.
The language has gained trustworthiness due to Google’s backing. Additional AngularJS benefits are the vast network of other developers. You can simply ask other developers or organizations who use AngularJS for suggestions.
Powerful Framework
Powerful Framework is one of the best AngularJS benefits, which provides a robust solution to make front-end development faster. It has various features such as directives, and dependency injection, and MVC pattern.
It is a quite popular and common platform among skilled developers of organizations because it is easily and freely available. This Framework enables to increase the HTML syntax and build client-side applications.
Declarative UI

The AngularJS framework designs template using HTML. The scalability and innate intuitiveness of AngularJS make it a declarative language. There are several specific attributes and elements in the templates of AngularJS like ng-app, ng-repeat,ng-model, form controls, etc.
The declarative user interface helps in making things more understandable and easy to manipulate. Applying HTML lets developers and designers work together. While developers can utilize declarative binding syntax to join the various UI components with data models, they can create UI.
Al last, It offers an excellent finishing to the applications and helps the organization gain some profit because of the unique UI.
Simple Architecture
Another AngularJS benefits are its simple Architecture which helps a lot in the development of Angular and easy to grab up for any developers and improve the features to any extent that the client needs.
It works exceptionally well when it comes to managing heavy web applications that contain many components and complex requirements.
Also read:Top 20 Latest AngularJS Development Tools
Summing Up
All these AngularJS benefits make this framework easier and faster than any other framework, and because of these AngularJS benefits, it has gained a lot of reputation in web development.
Each and every benefit of AngularJS is important to understand before starting working on it. If you have a good understanding of JavaScript, it will be easy for you to learn; otherwise, it will be an uneven hilly patch for you.
Apps like Netflix, Freelancer, Weather are based on AngularJS, so it implies that this framework can give you what you haven’t ever dreamed of. Many companies who don’t want to invest much in AngularJS hire AngularJS development companies to build web applications for gaining profit from a named company like ValueCoders. For more tech-related information, stay connected with me.