Choosing the right web development technology for your project can be daunting. With so many options available, it’s important to take the time to assess your needs and determine which technology will best meet those needs. Many different frameworks are available with top web development companies, so choosing one that works well with the language you’ve selected and offers the needed features is important.
You will need to choose a database where your application’s data will be stored. Many options are available, so selecting one that works well with the other technologies you’re using and offers the features you need is important. By taking the time to carefully consider your needs and choosing the right web development services for your project, you can ensure that your project is successful.
What is Technology Stack
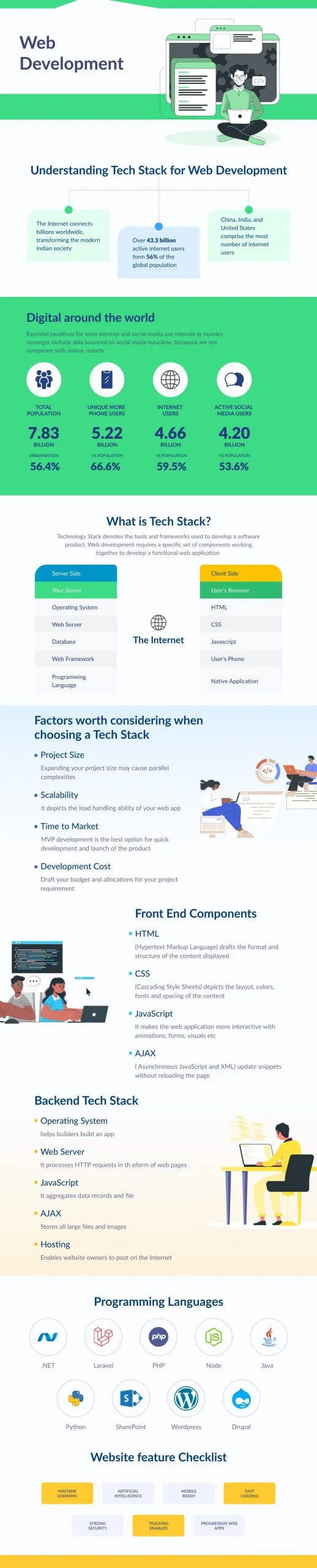
In its simplest form, a technology stack is a collection of software tools and technologies used to create a complete product or solution. The term “stack” refers to the layered nature of these products, with each layer built on top of the other. For example, a basic web application might include a stack of technologies such as an operating system, a web server, a database, and a programming language.
More complex applications can involve additional layers, such as cache servers, load balancers, and front-end frameworks. The specific technologies used in a stack will vary depending on the project’s needs. However, some common examples include Linux, Apache, MySQL, and PHP (known as the “LAMP” stack). Ultimately, the goal of a technology stack is to provide all the necessary components to build and run a successful application

Frontend Interface
A front-end interface is the part of an application that users see and interact with. The graphical user interface (GUI) allows users to navigate an application and access its features and functionality. The front-end interface must be easy to use and intuitive, or users will quickly become frustrated and give up on using the app. The front-end interface is built using various technologies, including HTML, CSS, and JavaScript.
These technologies work together to create an interactive and visually appealing user experience. To create a successful front-end interface, developers must understand how humans interact with technology. Only then can they create an interface that is both user-friendly and aesthetically pleasing.
Also Read: Why HTML5 is Useful
Backend Interface
A back-end interface is the point of interaction between a user and a computer program, typically providing access to data or information stored on a server. It is typically contrasted with a front-end interface, the point of interaction between a user and a graphical user interface (GUI). Back-end interfaces are often text-based, though they may also be web-based or provide access to an application programming interface (API).
While back-end interfaces are not typically as user-friendly as front-end interfaces, they can provide greater user flexibility and customization options. As such, developers and power users often use back-end interfaces that need to access data or systems that are not easily accessible through a GUI.
Middleware
Middleware connects different applications or systems for effective communication and data exchange between software components and services. Middleware is often used in distributed systems and is important in providing interoperability between different platforms. In addition, middleware can facilitate a system’s security, performance, scalability, and availability.
There are many different types of middleware, such as web middleware, application server middleware, database middleware, and messaging middleware. Each type of middleware serves a specific purpose and can be categorized based on its functionality.
Also Read – 15 Best Web Development Technologies To Use
Most Popular Web Development Technologies.

Several factors are worth considering while choosing a tech stack for your project. However, some stacks have become more popular than others in recent years. Here are some of the most popular tech stacks being used today:
.Net
There are several programming languages and frameworks to choose from for web development. One of the most popular choices is .NET. Here are just a few reasons why .NET is often the best choice for web development projects:
- It is powerful and versatile- helpful in several development projects
- It is easy to learn and use, making it ideal for developers of all experience levels
- It offers a robust set of tools and libraries that can help improve your code’s efficiency and quality
- It is supported by a large and active community of developers who are always willing to help with any problems you may encounter
Overall, .NET is a great choice for web development projects, big or small. Whether you’re a beginner in web development services or an experienced developer looking for a reliable and efficient platform, .NET is worth considering.
Get free consultation and let us know your project idea to turn it into an amazing digital product.
Laravel
Laravel is a PHP framework for modern web applications. It is one of the most popular PHP frameworks, providing an MVC architecture for developing web applications. Laravel has several advantages over other frameworks, including its expressive syntax, enablement of rapid application development, and ease of use. Laravel also offers several features that make it an ideal choice for web development, such as its routing, authentication, and templating system.
In addition, Laravel integrates with several third-party libraries and services, making it a very versatile platform for web development. Consequently, Laravel is the best technology for web development and an excellent choice for anyone looking to develop a modern web application.
PHP
PHP is a widely-used open-source scripting language specially designed for web development. It is a server-side scripting language that can be embedded in HTML. PHP can be used to develop dynamic web pages that can interact with databases. It also offers advanced features such as session handling, file upload, networking, etc. PHP is simple and easy to learn, making it an ideal choice for web development.
In addition, PHP is highly efficient and can be used on all major operating systems and web servers. As a result, PHP has become one of the most opted technologies used for web development.
Node
Many web developers have been adopting Node.js for web development. Node.js is a server-side JavaScript execution environment. It is efficient because it can process many requests with minimal overhead due to its event-driven, non-blocking nature. In addition, it uses the same language for both the front-end and back-end, making development more efficient. Also, because it uses JavaScript, a very popular language, there is large community support, making learning and troubleshooting easier.
Moreover, many developers are already familiar with JavaScript making it easier for them to pick up Node.js development. Consequently, using Node.js for web development has become increasingly popular as it is efficient and has large community support.
Also Read – Top 10 Web Development Companies Catering to Global Clients
Java
Java is a versatile and powerful programming language that is perfect for use in web development. It is easy to understand and has many features, making it an ideal choice for creating dynamic web applications. Java is platform-independent, can run on any operating system, and supports various web browsers.
In addition, Java is extremely reliable and secure, making it ideal for developing mission-critical applications. And because it is so widely used, a large community of developers can provide support and assistance. For all these reasons, Java is an excellent choice for creating robust and scalable web applications.
Python
Python is a universal language used for various applications, including web development. One of the main advantages of using Python for web development is its vast ecosystem of libraries and frameworks. It helps developers build websites with the necessary functionality. Additionally, Python is easy to learn and use, making it a great choice for experienced developers and those just starting. Python is ideal for developing robust, feature-rich websites and web applications.
Get free consultation and let us know your project idea to turn it into an amazing digital product.
Sharepoint
Sharepoint allows developers to share and access files from a central location; It helps to reduce the risk of lost or misplaced files. In addition, Sharepoint makes it easy to track changes to files and provides a version history, making it easier to revert to the previous 3 types of Technology stack:
- Frontend Interface
- Backend Interface
Middlewareversions if necessary. Sharepoint also offers a wide range of features that can be used to develop custom solutions for clients. With its flexible permissions model, Sharepoint makes it easy to control who has access to which features, making it an ideal platform for developing confidential or sensitive applications. In addition, Sharepoint’s search capabilities make it easy for users to find the information they need, even in large data sets. Overall, Sharepoint is the best technology for web development that can greatly simplify web development.
WordPress
WordPress is a content management system (CMS) that enables developers to create websites and blogs quickly and easily. WordPress is written in PHP and uses a MySQL database to store data. WordPress is free and open-source software released under the GPL license. WordPress is used by millions worldwide, including many large organizations such as The Guardian, Forbes, and The New York Times.
WordPress is popular because it is easy to use, has a large community of developers and users, and offers a wide range of features. Developers can extend the functionality of WordPress by creating plugins and themes. Due to all these features, it has become one of the best technologies used in web development company.
Also Read: Top WordPress Development Companies To Seek
Drupal
A popular content management system (CMS) enables users to easily create and manage website content. Some world’s largest organizations, including Coca-Cola, Tesla, and the United Nations, use Drupal. While Drupal is a powerful tool for managing website content, it offers several advantages for web developers.
First, Drupal is open source, meaning it can be freely downloaded and used by anyone. Second, Drupal is highly modular, making it easy to add or remove functionality as needed. Third, Drupal has many built-in features, including user management, security, and workflow tools. Finally, Drupal has an active community of users and developers who are always ready to help. In sum, Drupal is an excellent choice for web development projects of all sizes.
Consequences of selecting the wrong technology
Selecting the wrong technology stack for a web application can have serious consequences. Not only will it lead to increased development costs, but it can also result in a sub-par product that is difficult to maintain and scale.
Furthermore, using outdated or unsupported technology can make it difficult to find qualified developers, further compounding the problem. To avoid these pitfalls, it is essential to carefully consider the project’s requirements and select a web app development company working on the well-suited technology stack. A little forethought helps avoid the costly mistakes of choosing the wrong technology.
Factors to Consider while Choosing the Technology Stack for Web Application Development

While choosing the technology stack for web application development, many factors need to be considered. The first is the purpose of the application. Is it for a simple website, a complex web-based application, or something in between? The next factor is the target audience. Who will be using the application? Is it intended for a general audience or specific user groups? Another important consideration is the budget. How much money is available for development and maintenance?
Once these factors have been considered, choosing the right technology stack becomes easier. For example, open source technologies may be the best option if cost is a major concern. A few major factors in choosing a suitable technology stack for your project are:
- Size and type of project
- Time to market
- Scalability
- License
- skills and expertise of your development team
- Development Cost
- Security
Conversely, a proprietary solution may be more appropriate if speed and scalability are paramount. Ultimately, there is no one-size-fits-all answer when choosing a technology stack. The best approach is to carefully consider all of the relevant factors before making a decision.
Also Read: Find The Best Java Web Application Framework For Your Next Project
The bottom line
Now that you know the main types of web development technologies and their key features, it’s time to start thinking about the best technologies used for web development fit for your project.
You require a deep understanding of the required tools and technologies from a web app development company.
Now, you have become aware of your project’s best-fit web development technology. If you want to start your new project with these technologies, ValueCoders. hire web app developers and get desired results.
The 17+ years of experience in building world-class business-to-business and business-to-consumer applications has made ValueCoders a leading Indian Software Development Company helping startups and enterprises create software products for their business growth and development