A few years ago, startups, SMEs, and large enterprises were mainly arguing about whether they should use Angular or React for their projects. But, now we witness a rapid growth of interest in a third player which is known as Vue.js. That’s why “Angular vs React vs Vue” is a hot topic of discussion among businesses today.
While there are many JavaScript frameworks to choose from, these three stand out from the rest, i.e., Angular vs Vuejs vs React.
Vue is the fastest-growing framework and has gained widespread adoption at major companies like Alibaba, GitLab, Sequoia, etc.
In this blog, we give reasons why Vue JS is the perfect framework for new businesses when compared to Angular vs React.
What is Vue? An Overview
As per our last blog, Vue.js is one of the top JavaScript frameworks, and is replacing Angular and React.
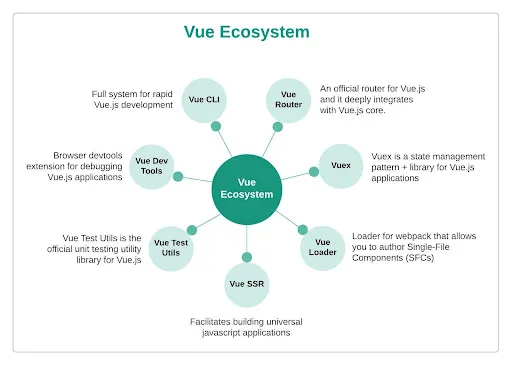
VueJS is a JavaScript library for building web interfaces. It aims to provide data-Reactive components with a simple and flexible API. Vue has a composable component architecture that enables you to build applications with high code reuse.
It also comes with advanced features when needed, such as server-side rendering and routing. This makes Vue an ideal companion on your road to mastering modern frontend web development.
However, VueJS is not new in the custom software development domain. Vue.js was first released in February 2013 by Evan You, and as of January 20, 2023, it has received 195k stars on Github.
Want to develop your next business project using Vue, hire Vue.js developers.
Simplify your development process and minimize boilerplate code with Vue.js.
Why Go For Vue.js? The Debate on React vs Vue vs Angular
The impressive growth of Vue.js has given it more popularity over other frameworks. Many firms, startups, SMEs, and big brands are opting Vue because of its firm foundation.
Here is the list of the top factors that make Vue.js a great choice in the Vue vs React vs Angular war:
Virtual-DOM
Unlike other JavaScript frameworks like Angular and React, it’s engineered to work incrementally in any environment. If you have an existing HTML page that uses jQuery, it’s possible to convert it and see the performance increase.
What makes using a virtual DOM so powerful is that your changes are local and do not affect other sections of your Vue application. This is a huge benefit for refactoring existing projects or testing out new features without affecting old ones.
Seamless Integration With React
Vue’s official integration with React allows developers to use whatever they’re most comfortable with for front-end libraries and frameworks.
For those who prefer React, there’s no need to spend a lot of time switching tools or learning something new, but if you already know Vue, you don’t have to worry about falling behind on its features.
These integrations make it much easier for team developers to work together more efficiently.
Clear and Concise Syntax
Developers spend a lot of time writing code to perform simple tasks (managing state, handling events, etc.) when creating an application. This can be minimized with a concise syntax that allows you to write less code while accomplishing more complex operations.
It’s no wonder why JavaScript has experienced explosive growth over recent years—its small learning curve and seamless integration with other libraries make it easy for any developer to pick it up quickly.
Data Binding
One of Vue’s most attractive features is its ability to seamlessly and effortlessly bind data with no JavaScript configuration.
This feature frees developers from writing boilerplate code every time an application needs to update a DOM element, allowing you to focus on what makes your app unique instead of spending hours just wiring up functionality.
Flexible Code Structure
Vue is incrementally adaptable, and it can be used in various projects, regardless of whether you’re using other libraries or frameworks alongside it.
It can fit into any codebase that uses HTML for templating and CSS for styling, making it highly flexible and easy to learn or port from other frameworks to use in tandem with other libraries or tools like Nuxt, Firebase, Serverless framework, and more!
You can hire VueJS developers if you want to make a unique and attractive web application for your corporation. This will also help you develop high-performing web applications within a limited time frame.
Some Cons Of Using Vue.js
Vue.js has a few shortcomings which are worth considering before making your decision for “Vue vs React vs Angular.”
Difficulties With Mobile Support
Vue.js offers a decent mobile support, but some developers say it doesn’t have as many components and libraries as Angular or React for different platforms. This makes it hard to match specific styles for different platforms.
Excessive Code Flexibility
The excessive flexibility of Vue in coding can lead to negative consequences in the development process. This is because it allows developers to make choices that can ultimately result in difficult-to-resolve issues later on.
Hence, choosing Vue in the war of Angular vs React vs Vue is never a good idea if a business is looking for long-term results from its product.
Also Read: Top VueJS Development Companies
React Overview
You can use React to develop your front-end if you’re building a SPA. In fact, Facebook uses it for its own corporate website and recommends it to outside companies. One of its primary benefits is stellar performance.
The library was initially built for Facebook, so its engineers optimized it in every way possible to ensure flawless performance, even under heavy traffic.
This also translates into development speed—getting started with React is much faster than with other libraries such as Angular or Vue; thanks to JSX, you can write HTML within JavaScript, and separate components are easily reusable.
As a result, you can save money on development costs, which makes PHP an appealing alternative for small businesses and startups.
Choose Vue.js confidently for long-term success
What Is React? An Overview
The library was initially built for Facebook, so its engineers optimized it in every way possible to ensure flawless performance, even under heavy traffic.
React is an ideal choice for building the front-end of a single-page application (SPA) due to its high performance. In fact, Facebook uses it for its own corporate website and also recommends it to outside companies.
One of its primary benefits is stellar performance. Getting started with React is much faster than with other libraries, such as Angular or Vue – all credit goes to JSX. You can write HTML within JavaScript, and separate components are easily reusable.
As a result, you can save money on development cost, which makes React an appealing alternative for small businesses and startups.
What are the Benefits of using React?
There are several benefits of using React, some of which include:
Extremely Competent
If you’re looking for a framework that is easy-to-use and super helpful in building scalable and future-proof apps, look no further than React.js.
This library makes it a lot easier to ensure responsiveness, speed, stability, and consistency in your apps. It also integrates seamlessly with all kinds of libraries used for Vuejs vs Angular, making it a good option among React vs Vue vs Angular.
Handles Dependencies
When building large applications, a lot of consideration goes into how to organize your code. One thing that can be quite hard is to maintain different parts of your app independently from each other.
With the React framework, you can define dependencies between components and handle them using Facebook’s homegrown component dependency management solution, Flux.
Once your project extends in size and complexity, Flux will greatly help you deal with any cross-component problems you might encounter.
Plugin Ecosystem
React has an enormous plugin ecosystem where you can find a library for just about anything. This makes it easy to integrate other tools into your app and get what you need.
For example, if you want to add form validation, there’s a simple npm package. If you want to add routing, there’s a simple npm package.
Painless Setup
The React team at Facebook has put a lot of effort into ensuring that setting up a development environment is easy. Setting up new projects with tools like Create-React-App will get you set up in just a few minutes, and create-React-app works right out of npm or Yarn!
Cons of using React
React is known for its speed and simplicity. However, there are a few notable drawbacks to using React:
Lack of Support for Older Browsers
React does not support older browsers such as IE11, which can be a deal-breaker for some businesses. This issue is slowly being resolved, but it’s still worth noting.
JSX
React uses a JavaScript extension called JSX, which can confuse web developers. JSX is not necessary to use React, but it can make development faster and easier.
Know More: 7 Reasons to choose Facebook’s ReactJS
What Is Angular? An Overview
Angular is an open-source web application framework written in TypeScript and JavaScript. The framework, created by Google, builds single-page applications and has the functionality to support mobile apps.
You can build truly dynamic web applications using Angular. It lets you change data at runtime without a page refresh using directives like ngIf and ngFor.
Moreover, Angular lets you extend HTML vocabulary for your application. Built with a test-driven development process, it’s extensible and works well with other libraries. You can also integrate it with other popular tools, such as Bootstrap or jQuery UI.
Overcome limitations, experience Vue.js adaptability for diverse project scopes
Benefits Of Using Angular
Some of the reasons businesses choose Angular are listed below:
MVC Architecture
Angular is a full-featured framework that implements a popular architectural pattern called Model-View-Controller (MVC). In MVC, your application is separated into three distinct parts: models, views, and controllers.
Models manage data, view display data, and handle user input, and controllers handle communication between models and views.
By separating these three responsibilities into their modules, you can more easily develop your application by concentrating on one aspect at a time.
Less Code Framework
One reason for JavaScript’s widespread adoption is that it’s such a versatile language. It works on both client and server, in web browsers, and as a back-end language for APIs.
For frontend development, we can use it with other languages like TypeScript to build richer apps and libraries. On mobile platforms, frameworks built on JavaScript have opened up a new world of options for designers and developers alike.
Efficient Two-Way Data Binding
The two-way data binding built into Angular means that every time your view changes, it automatically updates any bound data behind it.
The framework creates a bridge between your JavaScript code and your HTML code. This way , when one side of your application changes, everything else is updated.
CDK and Angular Material
If you’re doing any application development with Angular, you’ve probably heard about Material Design.
Material Design is a language formed by Google that helps guide developers when building applications for Android devices. One part of Material Design is a UI library called Angular Material.
Angular CLI
If you’re looking to create an Angular app, but don’t want to deal with setting up a complex environment and configuring tools such as Webpack, Grunt, or Gulp, look no further than using Angular CLI.
It will help you quickly scaffold new projects and provide various commands for building, testing, and deploying your application.
Cons of using Angular
AngularJS is a robust framework that can do a lot, but it also has some drawbacks:
Large Size
AngularJS is an extensive framework that can slow down page load times and make development more difficult. Moreover, it is not as modular as React or Vue. Hence, it can be more difficult to use only the parts of the framework you need.
Opinionated
Being opinionated, Angular follows a specific set of conventions and patterns for building web applications. This includes using TypeScript, a strict superset of JavaScript, for programming and a component-based architecture for structuring the application.
This makes Angular difficult to change or adapt to specific needs. However, it all depends on your point of view on whether to consider it as a drawback or a benefit.
Do you want any assistance in overwhelming the hurdles that occur while using Angular for web development? Consult with a reliable AngularJS development company to hire Angular.js developers.
Lastest blog: 9 Top JavaScript Frameworks List In Today’s Time(updated)
Angular vs React vs Vue: Which Is Best?
Angular, React, and Vue are all popular JavaScript libraries or frameworks for building web applications, but they have different strengths and are best suited for different types of projects.
Angular is the best choice for building complex, large-scale web applications, React for building dynamic user interfaces, and Vue for a balance of simplicity, performance, and flexibility. Ultimately, the best choice depends on your specific requirements and the experience of your development team.
Here view the comparison of VueJS vs React vs Angular in terms of features, developer adoption, performance, and overall value.
Ease of App Migration
If you’re building a new app and aren’t already familiar with a framework, then we recommend starting with Vue. It is one of the easiest JS frameworks to learn compared to Angular & React and can build simple apps immediately.
Ease of App Migration is a major factor when deciding which framework to use. Sometimes, you may have an existing app you’d like to migrate from AngularJS or Backbone.js. If so, Vue is likely your best bet as it has similar syntax and structure as these other frameworks.
Vue also uses components similar to React, making it easier for teams already familiar with React to transition over. This is not true for Angular, which uses directives instead of components.
High Performance
Suppose you need to choose one among Vue, React, and Angular in terms of performance. In that case, we’d recommend Vue over the other two as it is mostly a syntactical sugar on top of jQuery or Zepto (if you’re using jQuery or Zepto directly with Vue).
It will help if you avoid cases where you need to use third-party libraries that may not be supported well by your framework. For example, if you want to integrate Bootstrap with your app, it’s best to use it with Vue, as Bootstrap is officially supported.
In the case of frameworks like Angular and React, integrating third-party libraries will be more challenging as these are created for writing single-page applications that work independently. In some scenarios, such tools might not even support such integrations.
Flexibility
A major selling point of Vue is that it offers an easier learning curve than React or Angular.
The easiest way to think about it is that Vue is (in theory) less opinionated than both other frameworks. Vue gives you more freedom regarding the structure of your application while still providing great functionality.
In practice, less opinionated doesn’t mean not-opinionated at all—but if you need a framework that lets you organize your application without being super strict about how everything fits together, Vue may be for you.
Coding Speed
The basic idea behind Vue is – don’t think about components and virtual DOM; just write code. That said, your app’s performance will be limited by Vue (compared to both React and Angular). This shouldn’t be an issue for applications under 10K lines of code.
However, if you have a larger application that uses third-party libraries like apollo-client, you might have to spend more time writing helper functions.
In addition, developers tend to use more JavaScript tools when using Vue than Angular or React because of its SPA foundation, which means it can be less approachable for beginners or those from an MVC background.
Want to build your own web app? ValueCoders, a leading SOFTWARE OUTSOURCING COMPANY, has a talent pool of experienced web app developers for startups and SMEs. HIRE INDIAN APP PROGRAMMERS TODAY!!
Model
Vue has a single model object for all data. This helps keep things consistent and makes it easier to follow what is happening in your application. It also uses reactivity, which allows you to track changes made to data and ensure they reflect elsewhere in your application, using either one-way or two-way binding.
On top of that, Vue provides an easy way of doing simple computed properties (like array filtering). React provides no particular model implementation out of the box and leaves it up to developers to choose which pattern works best for them.
Code Reusability
All three frameworks are based on some form of virtual DOM diffing system. But Vue’s Reactivity system is more straightforward to reason about and use than that of Angular or React.
You can get more done with less code, which is always good. If there’s one area where Vue excels, it’s code reuse.
The mixin system makes it trivial to reuse entire templates without writing another line of HTML—and you can even use these mixins without any additional configuration. Mixins are also a great tool for abstracting and simplifying complex behaviors in your application.
Community Support
The key to any successful technology is a thriving community; when a programming language, library, or framework has been around for quite some time, its chances of succeeding become much higher.
It is the opposite for any new technology that hits the market; to succeed, it must attract a dedicated community to support and expand. All three frameworks share similar communities; Vue is on par with its competitors regarding social media influence and conference attendance numbers.
Know More: ANGULARJS VS REACTJS: WHAT’S GOOD FOR YOUR BUSINESS?
Angular vs Vue vs React Comparison Table
Here is a table that would provide you with a few valuable pieces of information about Angular.js, Vue.js, and React.js frameworks. This table will help you estimate the result of Angular vs VueJS vs React to war.
Empower your business with our coding prowess—let's build excellence together.
Conclusion
Vue.js is a powerful and efficient JavaScript framework that offers a great alternative to React and Angular. Its simplicity, flexibility, and Reactive data binding make it an ideal choice for building dynamic user interfaces.
If you’re building a new app and aren’t already familiar with a framework, we recommend starting with Vue. It is one of the easiest JS frameworks to learn compared to Angular & React and can build simple apps immediately. Its small size and low learning curve make it easy to get started with and integrate into existing projects.
To further explore its capabilities, we encourage you to check out the official documentation and try building a simple project of your own. For this, you must make use of the right framework.
Choosing a skilled developer for your web development project is also vital. If you hire Angular js developers or Vue developers from a recognized software development company, you will be able to develop an impactful application for your customers.
You can hire developers from a leading software development company in India (ValueCoders). Our dedicated web development teams have been offering the best software development services since 2004 and exceeding the expectations of clients from different industry verticals.