Are you grappling with the age-old question: Angular or React for your web application development?
In today’s fast-paced business landscape, startups, SMEs, and large enterprises all crave robust web apps delivered in record time. But which framework suits your needs best?
Let’s dive into the Angular vs React debate and settle the score.
AngularJS and ReactJS, are two strong contenders in the web development arena. Let’s dissect these frameworks to shed light on their strengths and weaknesses to help you make the right choice for your business.
Choosing the right framework can be daunting in a world where technology evolves by the second. Join us as we explore the dynamic realms of Angular and React and unveil the answer to the Angular vs React conundrum.
Discover how ValueCoders can steer your project to success.
AngularJS vs. ReactJS: Begin The War By Knowing Both
Let the AngularJS vs. ReactJS war begin! This war will help you choose the best framework for web app development.
AngularJS
AngularJS is an open-source framework for dynamic web applications maintained by Google and the community. It allows you to utilize HTML as your template language and permits you to spread HTML syntax to expose your application components clearly and succinctly.
You can hire AngularJS developers from a reputed Custom software development services company to get better solutions.
Also read: Angular Vs. React Vs. Vue: Which One Is Right For You?
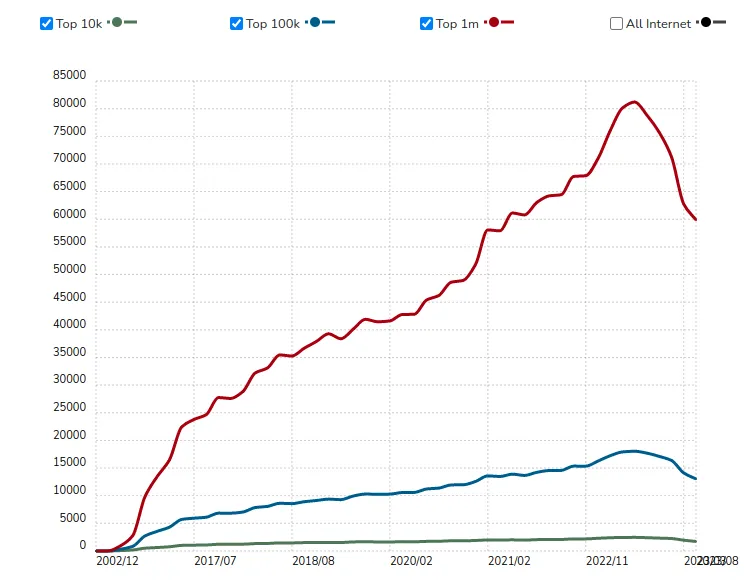
AngularJS is used by 816,638 live websites. Additionally, 2,864,646 websites adopted THIS FRAMEWORK historically.

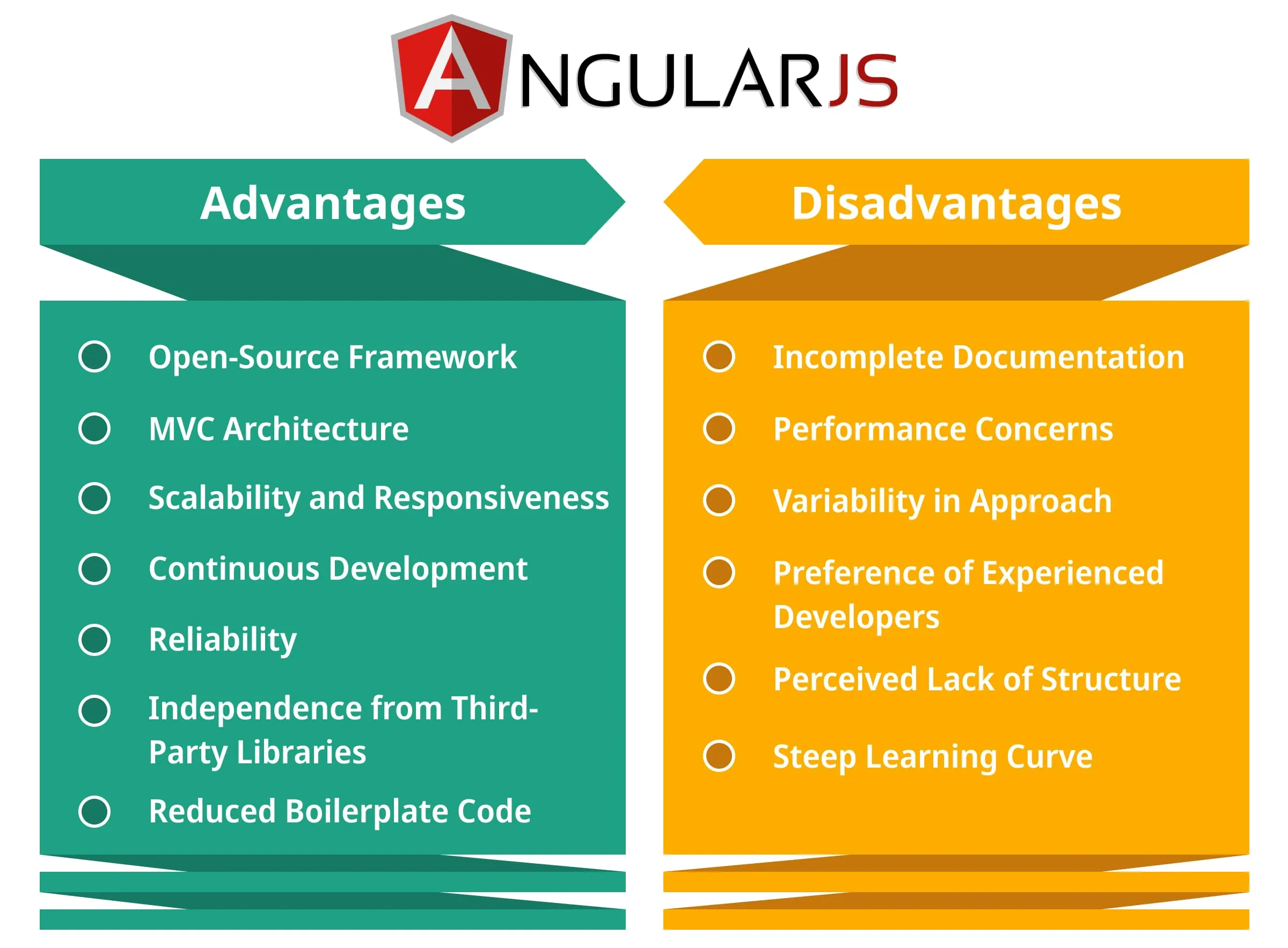
Advantages and Disadvantages of Using AngularJS
Advantages Of Using AngularJS:
- Open-Source Framework: Angular JS is available for free and open-source, making it accessible to many developers.
- MVC Architecture: Angular JS strongly emphasizes the Model-View-Controller (MVC) architecture. This streamlines the development of complex and large web applications, making them more straightforward than other frameworks.
- Scalability and Responsiveness: It adapts to various screen sizes and resolutions. Angular JS ensures your website remains visually appealing and functional on mobile devices and desktops.
- Continuous Development: The Angular team consistently enhances the framework, introducing new features and improvements. This commitment to evolution keeps Angular at the forefront of web development.
- Reliability: Developed entirely by Google’s experts, Angular JS offers a high level of reliability, assuring developers that it is a robust choice for web application development.
- Independence from Third-Party Libraries: Developers can create single-page applications (SPAs) using HTML, CSS, and JavaScript without relying on external libraries such as jQuery or Angular 1.
- Reduced Boilerplate Code: Angular JS simplifies development with its bootstrapping feature, minimizing the need for excessive boilerplate code and ultimately saving time and effort.
Also Read: Top 15 Front-end Development Tools
Disadvantages Of Using AngularJS
- Incomplete Documentation: Angular’s documentation has room for improvement, which can pose challenges for developers seeking comprehensive guidance.
- Performance Concerns: The framework may not be ideal if you prioritize quick loading times and top-tier performance, especially on mobile devices.
- Variability in Approach: Angular provides multiple ways to accomplish tasks, which can confuse developers in determining the best approach.
- Preference of Experienced Developers: Some experienced developers may opt for alternative frameworks due to these disadvantages.
- Perceived Lack of Structure: Some developers may feel that Angular JS needs more structural clarity found in other JavaScript frameworks.
Contact ValueCoders for tailored solutions and expert insights.
ReactJS
ReactJS is an open-source JavaScript library maintained by Facebook and a community. It is used for building user interfaces or UI components. We can utilize React as a base in single-page or mobile application development.
If you want to build a dynamic web app in a shorter timeframe, you can hire React developers from top React JS development companies; this will help you get reliable solutions.
Also Read: Benefits of Using AngularJS for Web Development
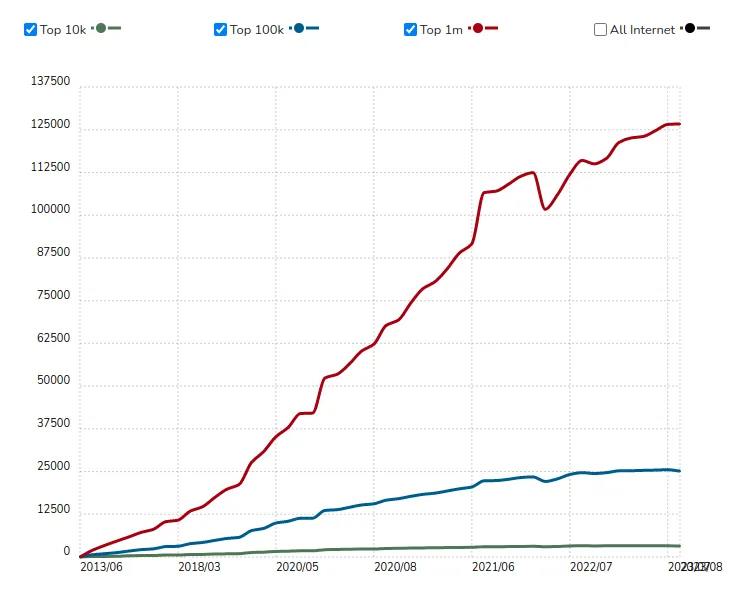
ReactJS is used by 13,266,258 live websites. Additionally, 7,021,578 websites have adopted THIS FRAMEWORK historically.
Also Read – Setting Up a React App in 5 Minutes: A Quick Start Guide
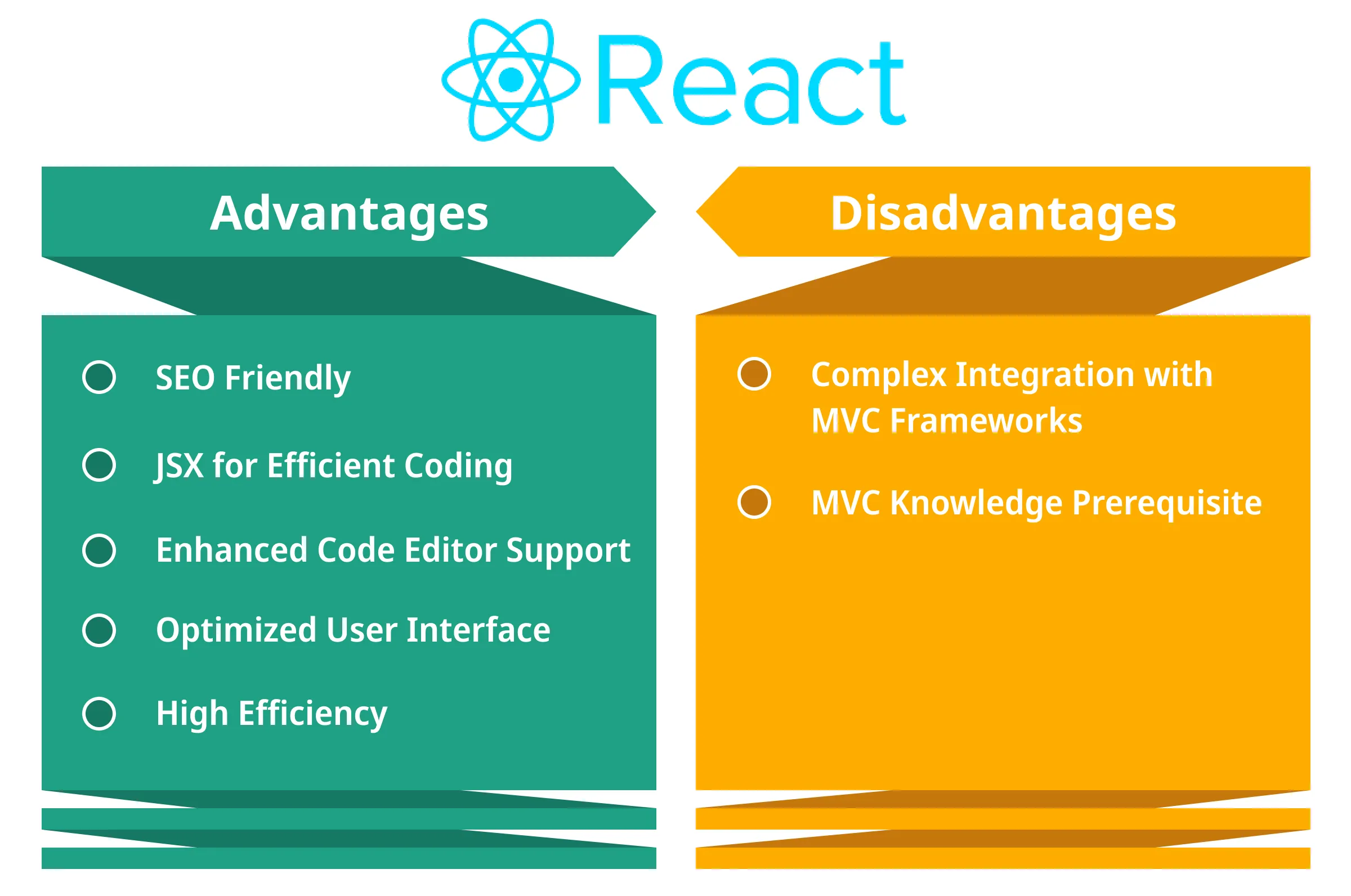
Advantages and Disadvantages of Using ReactJS
Advantages of ReactJS:
- SEO Friendly: ReactJS excels in SEO friendliness. You can run ReactJS on the server, which renders the virtual DOM into a regular web page for browsers. No additional tricks are needed to make it search engine friendly.
- JSX for Efficient Coding: ReactJS employs JSX, an HTML-like syntax that compiles into JavaScript. This unique approach allows you to write markup and code within the same file, enhancing code completion for references to component functions and variables.
- Enhanced Code Editor Support: When comparing ReactJS to AngularJS, React’s string-based templates outshine. It offers improved code editor support with features like code coloring, robust code completion, and fewer runtime failures.
- Optimized User Interface: React Native prioritizes the user interface, ensuring high responsiveness. JavaScript interactions between the device’s native environment and ReactJS Native result in faster application loading and smooth performance.
- High Efficiency: React.js maintains its virtual DOM, offering flexibility and impressive performance. ReactJS pre-calculates changes in the virtual DOM and updates DOM trees accordingly. This efficient approach reduces the need for resource-intensive DOM operations.
Disadvantages of Using ReactJS:
- Complex Integration with MVC Frameworks: Integrating React into popular MVC frameworks like Rails can be challenging and requires complex configuration.
- MVC Knowledge Prerequisite: Users need in-depth knowledge of integrating the user interface into the MVC framework, which may pose a hurdle for some.
Also read: TOP 20 LATEST ANGULAR JS DEVELOPER TOOLS
Angular vs React: Differences Between Both JS Frameworks
When it comes to web development, Angular and React are two strong contenders. But what sets them apart? Let’s dive into the key distinctions that can help you make an informed choice for your next project.
1. Architecture Approach:
Angular: Angular follows a comprehensive approach emphasizing the Model-View-Controller (MVC) architecture. This provides a structured framework for building large-scale applications.
React: React, on the other hand, is more flexible, allowing developers to choose their architecture and libraries. It promotes a component-based structure, making it easier to manage user interfaces.
2. Learning Curve:
Angular: Angular’s extensive feature set can result in a steeper learning curve, especially for beginners. It involves a variety of concepts, which can be overwhelming.
React: React’s simplicity and focus on components make it more approachable for developers at all levels, including those new to web development.
Discover how ValueCoders can shape your project's future.
3. Performance:
Angular: Angular’s two-way data binding can affect performance, as it constantly checks for changes in both the model and the view.
React: React’s one-way data binding and the use of a virtual DOM contribute to better performance, as it only updates the parts of the DOM that have changed.
4. SEO Friendliness:
Angular: Angular may require extra steps to ensure SEO friendliness, as search engines may struggle to index content rendered by JavaScript.
React: React’s server-side rendering (SSR) capabilities make it more SEO-friendly, as content can be pre-rendered on the server for search engines to crawl.
Also Read: Scaling Your Apps with Angular: Expert Tips and Tools
5. Tooling and Ecosystem:
Angular: Angular provides an extensive ecosystem of tools, including the Angular CLI, making it a robust choice for large projects.
React: React’s ecosystem is more lightweight, allowing developers to choose and configure tools according to their project’s specific needs.
Understanding these fundamental differences between Angular and React will guide you in selecting the framework that aligns best with your project requirements and the development team’s expertise.
Also read: Angular vs ReactJS
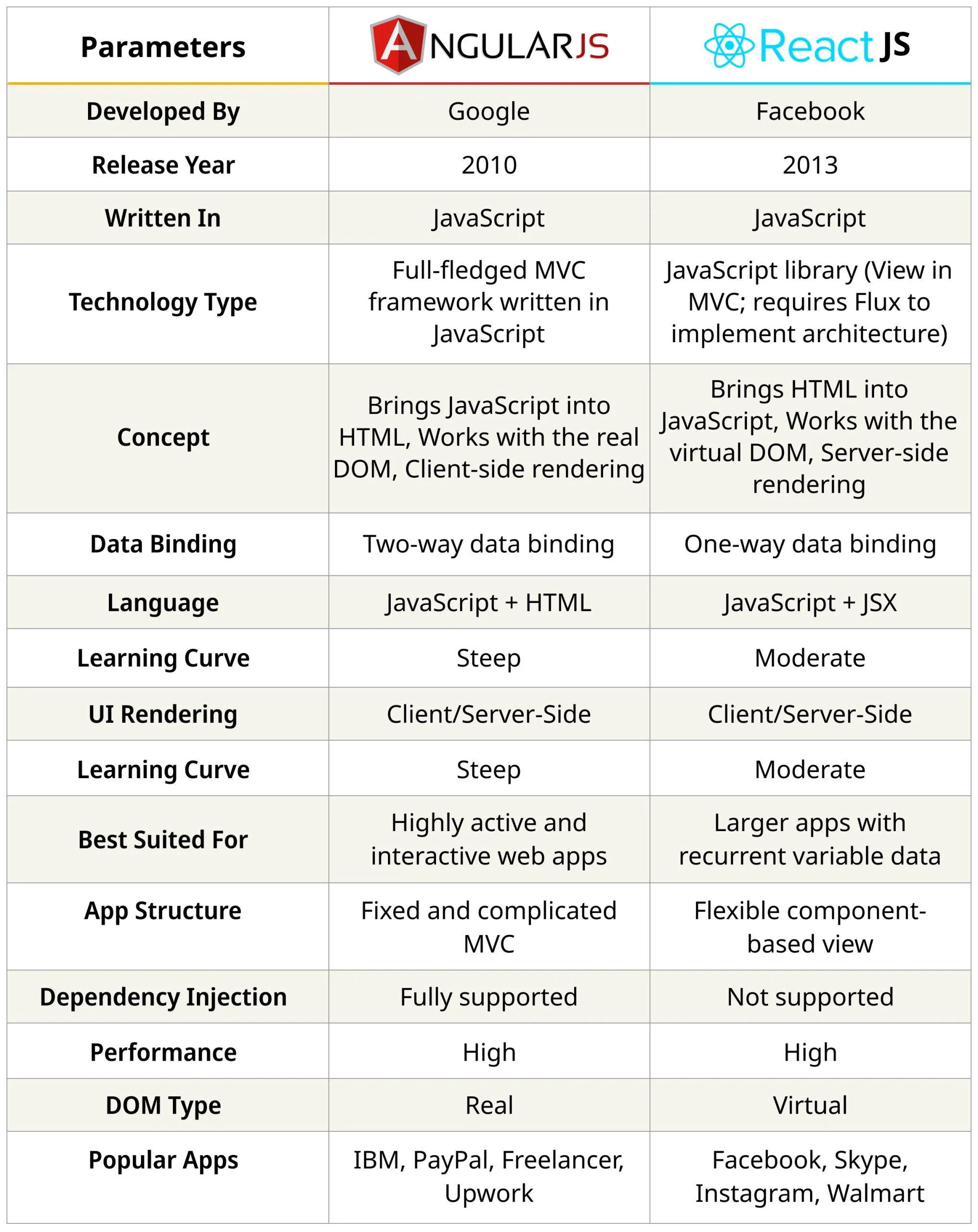
AngularJS vs ReactJS Comparison Table
Let’s view the comparison between AngularJS and ReactJS. Visualizing comparing these two frameworks allows you to estimate the AngularJS vs ReactJS war result easily.

React vs. Angular: When to Choose What?
Choosing between React and Angular can be pivotal in your web development journey. To clarify this choice, consider these scenarios:
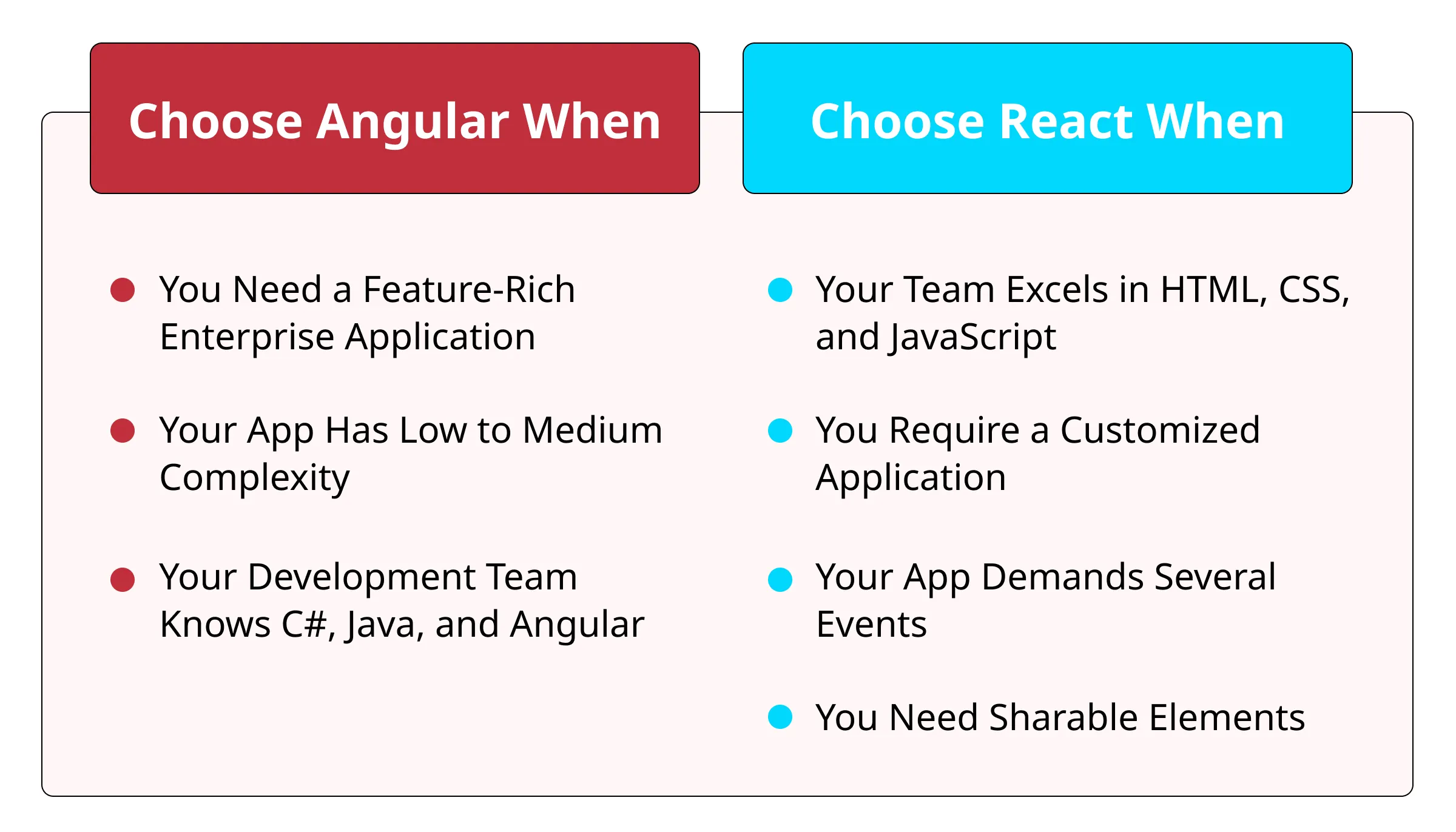
Choose Angular When:
- You Need a Feature-Rich Enterprise Application: Angular shines in building complex, enterprise-grade applications with extensive features and functionalities.
- Your App Has Low to Medium Complexity: Angular provides ready-made solutions and tools for applications with moderate complexity, making development more efficient.
- Your Development Team Knows C#, Java, and Angular: If your team is well-versed in C#, Java, and Angular, sticking with Angular can maximize productivity.
Also read: 9 TOP JavaScript FRAMEWORKS LIST IN TODAY’S TIME (UPDATED)
Choose React When:
- Your Team Excels in HTML, CSS, and JavaScript: React is an excellent choice when your developers are experts in core web technologies like HTML, CSS, and JavaScript.
- You Require a Customized Application: React’s flexibility and component-based approach make it ideal for building tailored, unique applications that suit your needs.
- Your App Demands Several Events: If your application involves numerous events and interactions, React’s one-way data binding simplifies managing these complexities.
- You Need Sharable Elements: React’s component-based structure allows for creating reusable elements, saving time and effort in development.
Ultimately, the choice between Angular and React depends on the unique needs of your project, your team’s expertise, and the level of complexity you’re dealing with. Selecting the right framework can significantly impact the success of your web development endeavors.
ValueCoders offers web development solutions tailored to your needs.
AngularJS vs ReactJS War – The Conclusion
So, you’ve navigated the intricate landscape of Angular vs React. The verdict? There isn’t a one-size-fits-all answer. The right choice hinges on your unique business needs, your team’s expertise, and the complexity of your project.
Whether you lean towards Angular’s robust enterprise prowess or opt for React’s agility and customization, the goal remains the same: to build exceptional web applications that drive your business forward.
Still undecided? We’re here to help. Reach out to ValueCoders, where our experts stand ready to tailor web development solutions to your business’s exact requirements.
But the conversation doesn’t end here. We invite you to share your thoughts, experiences, and insights on the Angular vs React saga. Leave a comment, spark a discussion, and let’s collectively unravel the ever-evolving world of web development. Your voice matters, and we all grow through shared knowledge and experiences.
In this dynamic world of Angular vs React, your business holds the key to the framework that aligns with your vision. Choose wisely, innovate relentlessly, and watch your web applications thrive.
FAQs
Q1. How is React different from Angular?
A1. React and Angular are both popular JavaScript frameworks, but they differ in architecture. Angular is a full-fledged MVC framework with a steeper learning curve, while React is a JavaScript library that focuses on component-based development and offers a more moderate learning curve.
Q2. Is Angular better than React?
A2. Neither is inherently better; the choice depends on your project’s specific needs. Angular is ideal for complex enterprise applications, while React is more flexible and suits smaller to medium-sized projects.
Q3. When to Choose React?
A3. Choose React when your team is proficient in HTML, CSS, and JavaScript. You need a customized application, or your project involves numerous events and shareable elements.
Q4. Why is React faster than Angular?
A4. React’s performance advantage lies in its one-way data binding and virtual DOM, which updates only the changed parts of the real DOM, making it faster for rendering.
Q5. How does React work?
A5. React creates a virtual DOM where components are stored. It calculates changes in the virtual DOM in advance and updates the real DOM efficiently, improving performance.
Q6. Why should you use Angular?
A6. Use Angular for feature-rich enterprise applications when dealing with low to medium app complexity or when your development team is well-versed in C#, Java, and Angular.