When it comes to Web Development, JavaScript frameworks are one of the most favored platforms for developers & businesses in today’s time. Possibly, you have had a chance to experiment with one or two of the popular JavaScript Frameworks too.
However, somewhere in your mind, you are still a little unsure about the best one to devote yourself to mastering or suggest your developer opt for your next web development project.
This is quite obvious. JavaScript is moving at a breakneck pace and there is constant pressure to add new skills to your repository. In order to do that, knowing and understanding more of the top JavaScript Frameworks in today’s time is necessary. After thorough voting by 300+ developers at ValueCoders, we shortlisted a few of them.
Here these are:
1) From AngularJS 2.0 to Angular 8
A few years ago, Google initiated Angular, a framework that is visionary of future changes in web APIs and is receptive to it. After learning from their experience in Angular 1, they created Angular 2 and made a great improvement.
As a long-term vision, like what Google did with the Android platform, Google points to the web platform now with Angular and every six months will launch a major version of Angular.
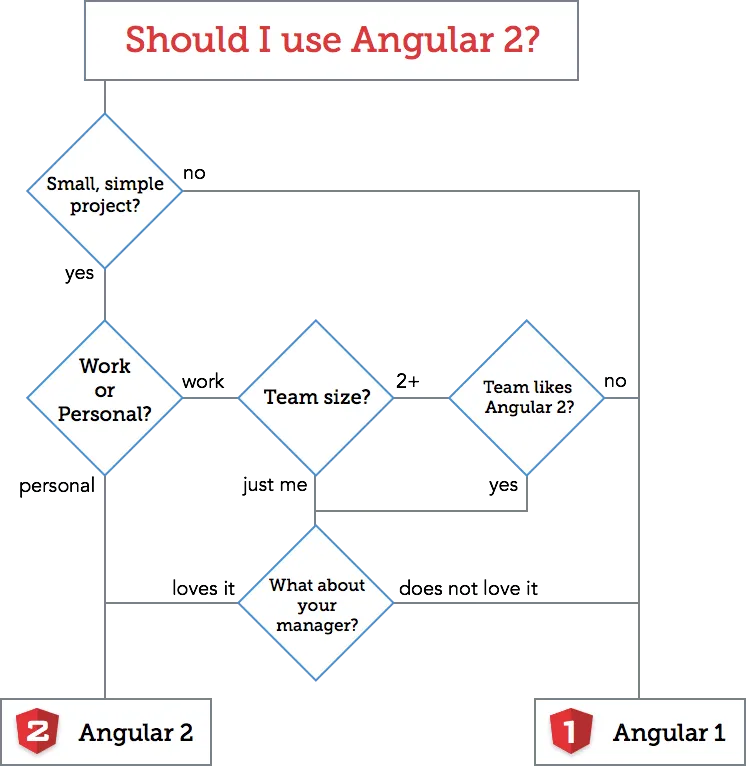
After the most awaited official release of AngularJS 2.0, the popularity of the framework has reached a new level in today’s time. However, this is still a risky decision to jump to the new version if you are not so sure. Let us help your decision with this flowchart-
Credit: daveceddia.com
In fact, this is the best time to learn Angular. Angular 4 is an improvement in Angular 2, but a total rewrite of AngularJS. It has a completely different architecture. The characteristics that distinguish Angular 4 from the previous angular versions include the following:
-> Compatibility with Typescript 2.1+
-> Improve nglf and * ngFor
-> HTTP
-> Animation package
-> Router
-> New SystemJS plugin
Whatever the conclusion you come to, you must admit that AngularJS (maintained by Google) has the capacity to build web applications like no other. With a rapid development pace, easy code integration, readiness for unit testing AngulatJS can certainly be your choice for the next project.
Learn about the most popular frameworks shaping modern web development.
2) ReactJS
One of the other popular JavaScript Frameworks in today’s time is ReactJS again maintained by a reputed brand Facebook. Be it’s the ability to perform well in SEO (surprisingly being part of JS family), Simpler JSX, Virtual DOM, or powerful JavaScript library, ReactJS is a developer’s choice to build dynamic & high-traffic web applications.
However, while comparing with AngularJS, ReactJS falls short in testing simplicity and component structure. Also needless to say, this does not make ReactJS to fall short from AngularJS.
For detailed comparison: AngularJS vs ReactJS: What’s good for your business?
3) Meteor.js top JavaScript frameworks list
JavaScript is used as the universal scripting language in browsers on the client side. Using it on the back-end as well to save time and build expertise is one of the major ideas behind Meteor.js.
Hence, front-end developers can also work on the back-end comfortably with Meteor without switching context between Ruby/Java/Python/PHP/ and whatnot JavaScript. It gives the flexibility to use “one language everywhere” and that makes it different from other JavaScript frameworks.
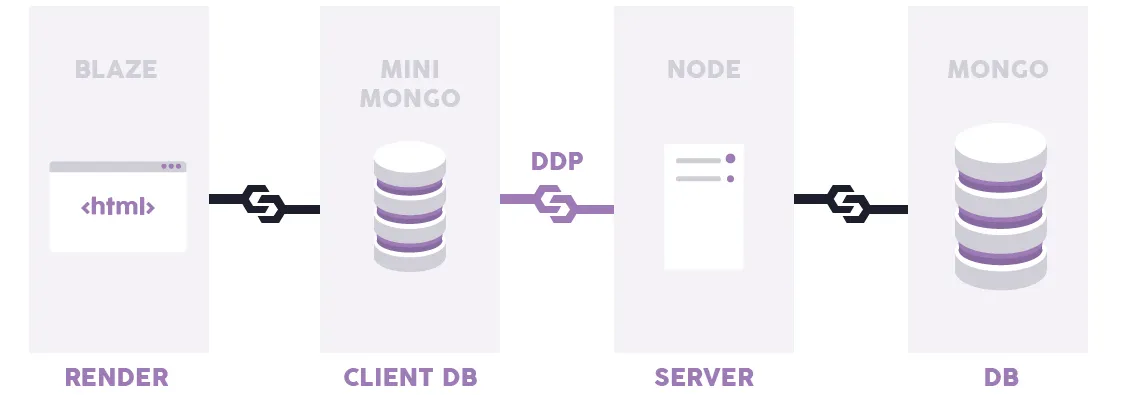
Also, Meteor is perfect for those who want to build real-time web apps. All of the app’s layers from the database to template update automatically. This is how it works-
Hence, user does not need to refresh the page to see the updates. Just like what you see after commenting on a Linkedin post.
Also Read – How Good Is Java For Your Web Application Development?
4) Node.JS
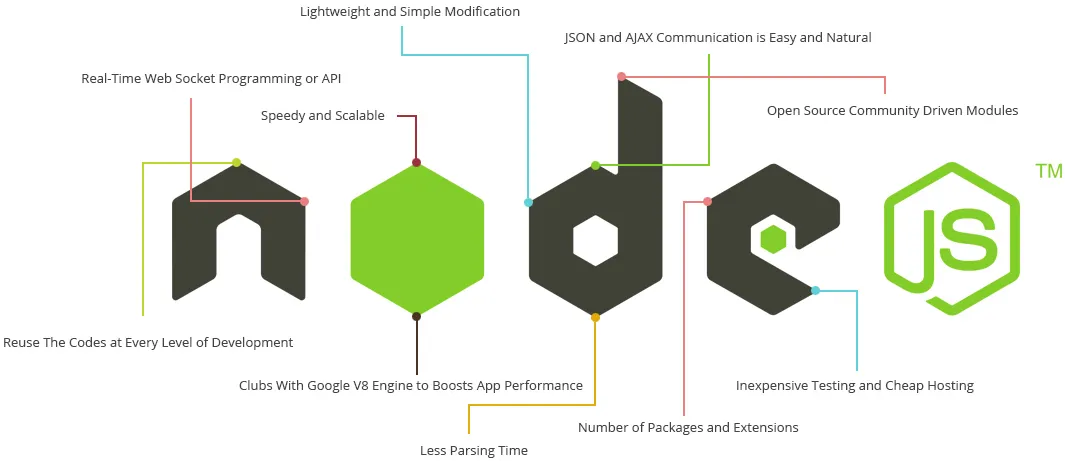
The main idea of Node.js is to use non-blocking, event-driven I/O to remain lightweight and efficient in the face of data-intensive real-time apps that run across distributed devices. In simple words, Node.JS is used for specific reasons to fill out particular needs.
It helps build scalable and fast network applications, as it’s capable of handling a large number of simultaneous connections with high throughput, which brings out high scalability. If you want an entire JavaScript environment fully featured with all the tools, Node.js development can be ideal for you.
Discover how our insights can elevate your development strategies.
5) TensorflowJS
Some amazing frameworks like Tensorflow.js allow you to develop Artificial Intelligence applications easily at a faster pace. You can build intuitive and innovative Data Flow Graphs, complex computations, OCR, ICR with the help of Google’s Open-Source Software Library TensorFlow.
Moreover, Tensorflow is the only framework based on JavaScript that is enabled with deep learning and machine learning development.
6) Mithril.js
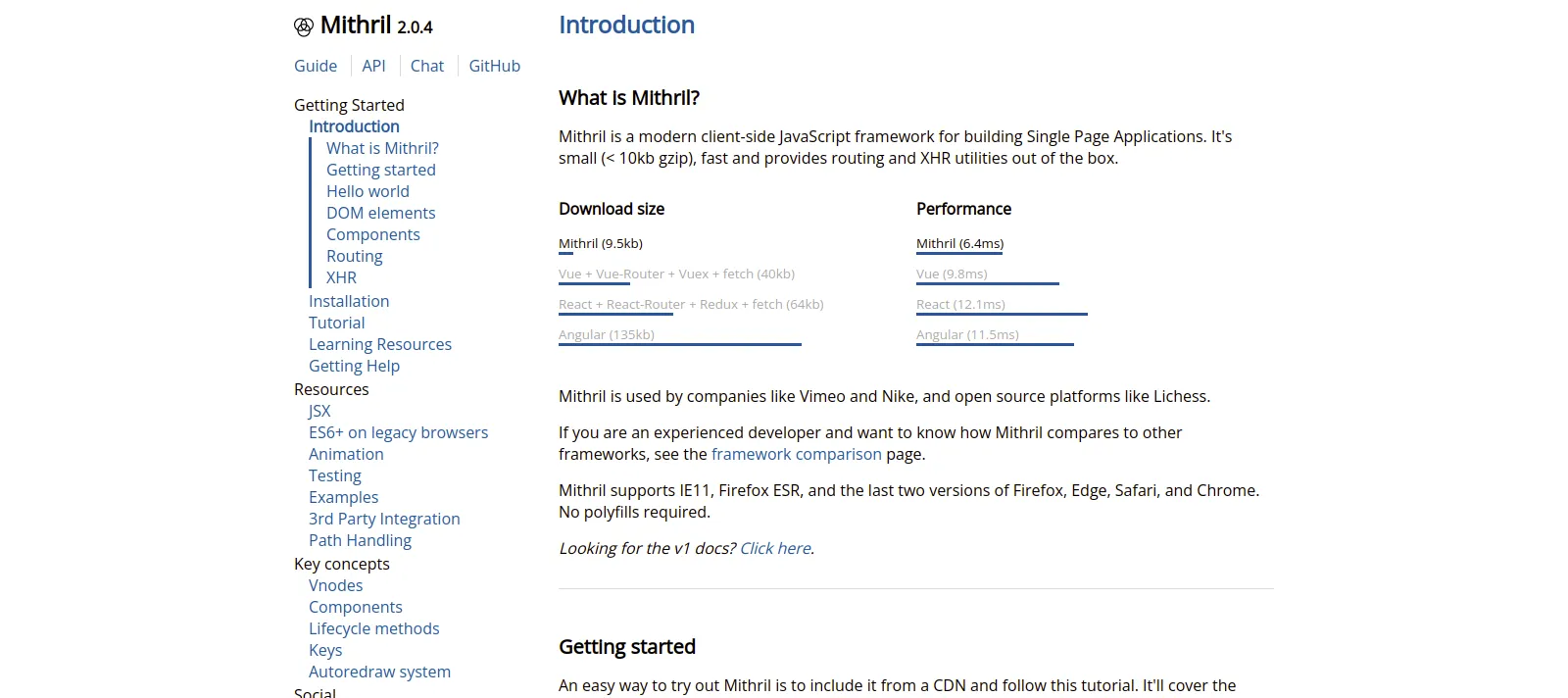
Mithril.js has a few similar features to React.js. Mithril gives you hierarchical MVC components and safe-by-default templates with an intelligent DOM difference checking for high-performance rendering just like React. Moreover, Customizable data binding and URL routing are two of the impressive features of Mithril.js.
7) Polymer.JS
Polymer is another JavaScript framework from Google. There is no doubt that the joy for developers in Polymer is much lesser than React.js still, there are many improvements made recently. The material design components that come with Polymer have a very high quality.
Moreover, Polymer has web components that are part of the HTML standard which promises longer existence than ReactJS. Hence, there is a low chance for Polymer to get replaced in the future by another framework.
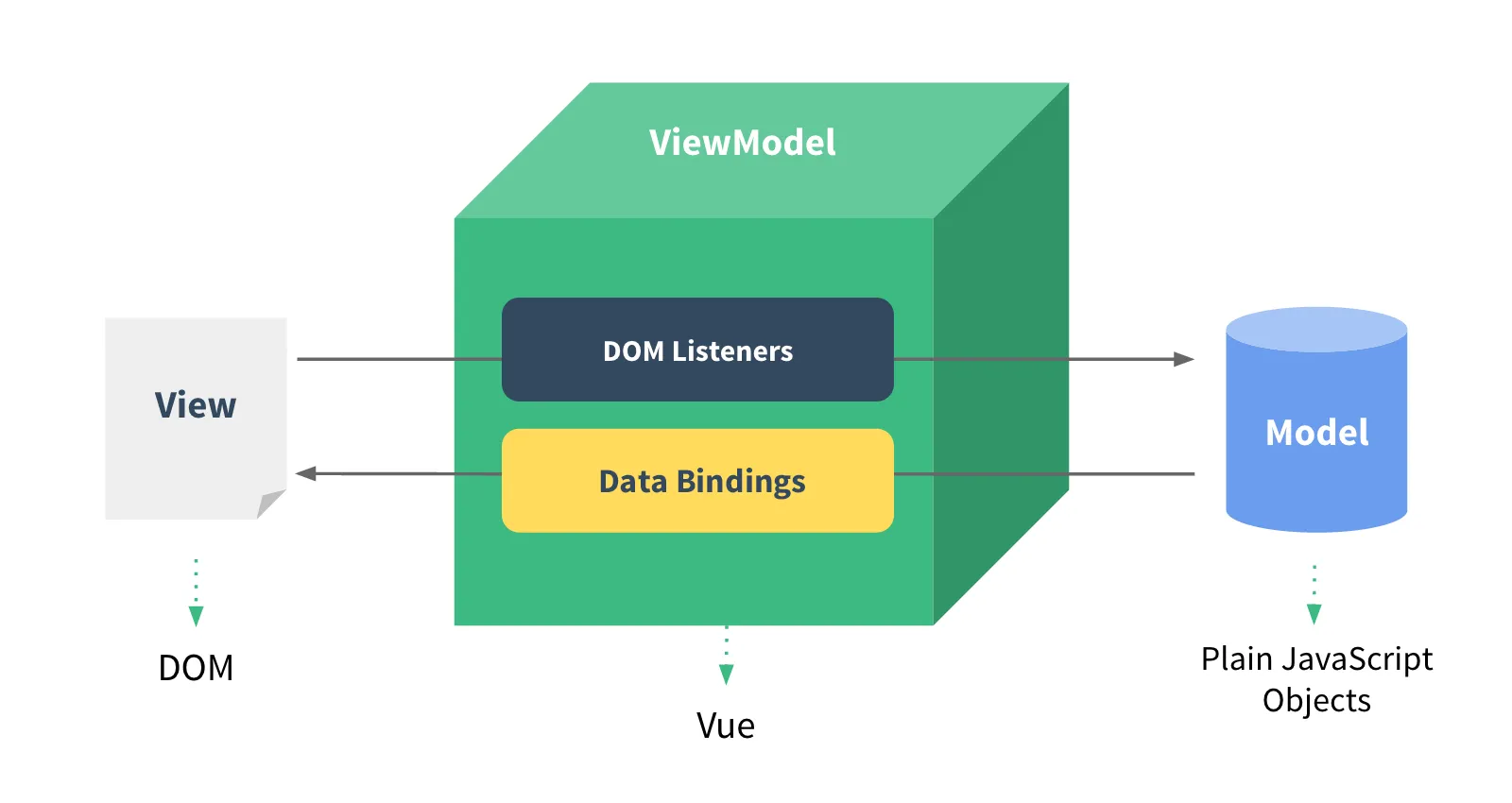
8) Vue.js
After using Vue.js for a while, we decided to add it to this most popular JavaScript frameworks list in today’s time as well. There are a few reasons for that. We saw, in many cases, Vue.js is replacing Angular.
It is a lightweight library with two-way data binding and virtual DOM that doesn’t confuse you with tons of things and helps you with just what you need to develop a web app.
Extend the longevity of your applications with our expert maintenance.
9) Aurelia
The new kid in the block of Top JavaScript frameworks in today’s time is Aurelia. This framework uses ES2016 where you can code better with object-oriented techniques. If you are using Angular 2 and are not satisfied then you can switch to Aurelia with lesser codes. If you are new to this framework you can watch this video
10) Express Js
Among JavaScript frameworks, if there is a specialist in Backend that’s ExpressJS. It is an open-source standard framework for Node.js. Express is used to create APIs and server-side web applications.
It is acclaimed by critics for its simplicity, flexibility, scalability, and minimalism by node.js developers from around the world. Launched by TJ Holowaychuk in November 2010, Express JS is mostly used together with Angular or react and forms the server-side full-stack platform MEAN stack.
Honorable Mention
Another backend JavaScript framework in our list of most popular JavaScript frameworks of 2019 is NextJS. It is a server-side rendering tool that has earned the status of a universal back-end framework for React. Next.js was created by Zeit Startup and launched in 2017-2018.
In addition to the server-side representation, Next.js also offers client-side representation along with automatic code separation and hot code reloading. Next.js is being considered as a potential challenger to end the dominant reign of express.js.
Learn about the latest trends and best practices in JavaScript development.
The bottom line
JavaScript is the future of web development and choosing the right and most popular JavaScript frameworks is never easy. However, it’s not about the number of features that the particular framework can provide. It’s about the actual functionality of the framework and how that functionality can be utilized within your own development project. Hence, choose one of these top JavaScript frameworks as per your project needs and save time and money.
There is another way to save time and money. Try ValueCoders. We deliver excellent AngularJS, MeteorJS, NodeJS, and ReactJS development solutions to build your web application. Hire Indian programmers who are well skilled and offer the following benefits:
1. Zero billing guarantee
2. Pro-level Teams
3. Guaranteed SLAs
4. Flexible Hiring Models