Laravel, the well-known PHP framework, has taken the web development world by storm in recent years. With its innovative design and attractive features, Laravel makes it easier than ever to build high-quality, dynamic websites and web applications quickly and effectively.
If you’re considering using Laravel as your base framework or have recently started developing with it, this comprehensive guide will help you know everything you need to know about Laravel to make it work for you!
What Is Laravel?
Laravel is an open-source PHP web framework created by Taylor Otwell and intended for the development of web applications following the model–view–architectural controller pattern.
Some of its prominent features include its built-in support for user authentication and authorization, its elegant templating engine, and its convenient toolkit for database migration and seeding.
Laravel is one of the excellent PHP frameworks, with its clean syntax, comprehensive documentation, and large developer community. It is also one of the most well-supported frameworks, with regular updates and a wide range of third-party packages available to extend its functionality.
Key Stats Revealing Laravel Popularity
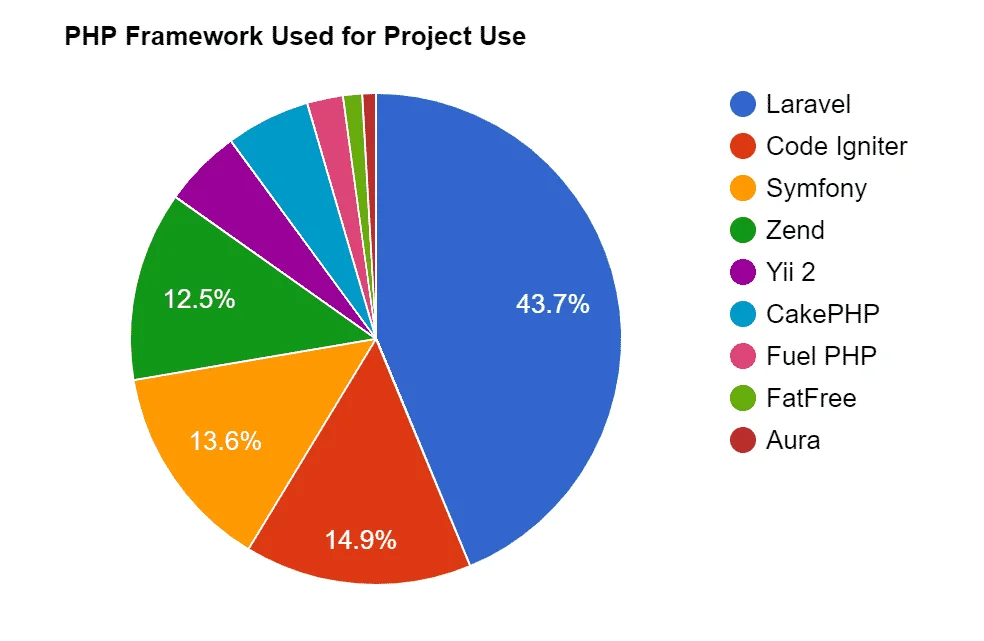
Among all PHP frameworks, Laravel Framework is the most popular web development framework and has a large number of users worldwide.

Image Source: excellent web world
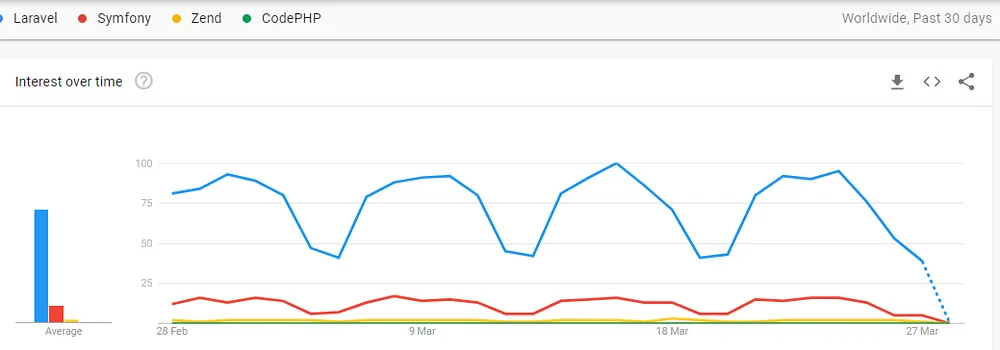
Google’s Search Trends of PHP Frameworks for the past 30 days showing in the race of search and popularity, Laravel is a clear winner.

Why Use Laravel?
Laravel is an excellent choice for building dynamic websites and web applications. Its robust feature set, ease of use, and flexibility make it a great fit for a wide range of projects. If you want to make efficient use of Laravel in web app development, hire Laravel developers from one of the best Laravel web app development compannies.
Related Blog: Top Laravel Development Companies To Hire Experts In 2021
Some Of The Key Reasons For Using Laravel Include
MVC Support and Object-Oriented Approach
Laravel is an MVC framework. So, it facilitates code organization and reusability, separate logic, and display in a single application. The MVC support provided by Laravel helps to improve application performance and reduces bugs in an app’s code.
In addition, it uses an object-oriented approach that ensures better code reusability when building complex apps. If you’re looking for a web development project or startup ideas, then it’s good to consider an MVC framework because these applications are scalable to grow with future requirements of business or technology over time.
Get free consultation and let us know your project idea to turn it into an amazing digital product.
Built-In Authentication and Authorization
Building and managing user accounts for your web app or service can be a headache, but with Laravel’s built-in authentication, it becomes no more difficult than setting up a simple database table. You can also define permissions on what parts of your website different users are allowed to access based on their roles.
This way, you don’t have to give every user admin access to every page on your site and all its features — instead, you can set up specific permissions for certain roles (like admin and editor) and ensure only those who need them have it.
Of course, if you want to build more complex security schemes, that option is still there — just make sure it works seamlessly with your authentication system.
Packaging System
Laravel’s packaging system is what separates it from a lot of PHP frameworks. Not only does it help users install apps with one simple line of code, but it also removes so much hassle in doing so.
You don’t have to worry about configuring composer, figuring out if you have any dependencies and which ones are conflicting with each other — simply type composer requires a name. After this, you can install the app for yourself.
Plus, once installed, your app can act as a dependency for another package, meaning even more modularity (and less work!) when working on large projects where many different people are contributing code.
Eloquent ORM
Eloquent is a Model-based ORM layer on top of eloquent. It provides modern ActiveRecord pattern implementation. Eloquent makes it easy to query and reason about your database without dealing with SQL. It supports several database systems, including MySQL, PostgreSQL, SQL Server, and MSSQL (with PDO).
Eloquent helps abstract away many of the tedious parts of interacting with databases by providing classes for various types of relationships: hasOne, hasMany, belongsToMany. A single eloquent model can be linked to any number of tables in your database.
Multiple File System
Instead of flat files for database tables, Laravel uses a relational database like MySQL. It also stores your database in a separate file called db.php with table names as class property names and fields as class properties.
This system is used by WordPress, Drupal, and Magento and is considered to be better than flat-file databases like those used by Joomla! or MODx. The big advantages of relational databases are flexibility (add/delete tables or fields), abstraction (you don’t need to know how things work), and security (firewall exploits are harder).
Overall it can make development faster since you don’t have to write or update things every time you change something in your site structure.
Events and Broadcasting
Events allow you to easily notify observers (through a listener) that something has happened, such as a new user registering on your site. You can even broadcast events to a number of listeners at once. This is perfect for any sort of update that needs to be communicated to various interested parties.
An example would be a shopping cart notification: if someone adds an item to their cart, there are many interested parties in that event, namely, the user and potentially administrators who need to know about it so they can ship goods or markdown stock, etc.
It also helps when you need some sort of asynchronous task done — like sending out emails — and knowing when all those tasks have been completed. With events and broadcasting, everything will happen in one central location.
Testing
Using Laravel ’s built-in testing tools, it’s easy to write tests for your code. Writing tests can help with everything from catching bugs to providing documentation and even helping other developers understand how your code works.
The PHPUnit testing framework is included with Laravel, so you don’t need to install any additional packages or frameworks. However, if you want to write integration tests (which are more robust than unit tests), you’ll need to install a tool like Selenium.
Task Scheduling
Just as its name implies, Task Scheduling allows developers to program functions to execute them at a particular time. So if your site is intended for an industry where tasks are scheduled (for example, accounting), then Task Scheduling is worth considering.
Furthermore, utilizing Cloud storage (e.g., Google Drive) allows you to access task lists from anywhere and allows multiple users to collaborate on a single project.
Artisan Console
Just look at that list of options! The Artisan console is your one-stop-shop for a variety of commands. From generating new code to running system checks to even generating new routes, you have everything you need in a clean and simple format.
Just check out some of these other artisan commands: Code scaffolding: PHP class stubs based on inputted models can be generated using artisan make: model or entire controllers can be generated using artisan controller:make.
You also get database seeding functionality with artisan db:seed or reverse-engineering function contracts with artisan idea:laravel-ide-helper command.
Templating Engine
Developers and designers have worked hard to come up with great ways to separate logic from presentation. Rather than dumping HTML into PHP templates, developers can break pages down into reusable chunks of code.
Designers can concentrate on implementing good design without worrying about how it fits with programmatic components. Since 2011, Taylor Otwell has worked hard to implement some of these concepts in Laravel’s templating engine.
The result is a clean, powerful tool that makes it easy for developers and designers to work together while staying out of each other’s way.
Hire PHP developers from an excellent PHP web application development company; doing so, you will be able to make efficient use of it and will be able to form excellent web applications.
Get free consultation and let us know your project idea to turn it into an amazing digital product.
Also read: Top PHP Web App Development Companies
What Are The Benefits Of Using Laravel?
Image Source: eTatvasoft
Some of the advantages of utilizing Laravel include:
High-Level Security
Security is an important factor when creating a web application. One of Laravel’s many strengths lies in its powerful authentication support. It allows you to easily manage access to parts of our app. With very little code, you can build authentication for your entire app or just specific sections.
If you need multiple roles, it’s easy too. By default, Laravel uses bcrypt to hash your users’ passwords with salting and multi-round hashing, which makes brute force attacks almost impossible.
Additionally, 2FA (two-factor authentication) deploys by adding a TOTP secret to your user model via Eloquent’s hasOne() relationship method and then checking for that in your Gatekeeper class if/else statements instead of standard passwords.
Better Website Performance
The tools built into Laravel allow developers to build more performant websites. These tools include a dynamic cache that not only stores data but allows you to delete items you no longer need, saving memory on your servers.
Your webpages will also load more quickly when they’re built with Laravel because it’s optimized for speed. Since version 5, many of these features have been rolled into their framework counterparts, making it easier than ever to get started building faster and leaner websites with PHP.
This can be critical for low-end and shared hosting environments where Apache is constantly swapping out your website files.
Also Read – From Idea to Launch: The Ultimate Guide to App Development
Really Flexible
One of our favorite features about Laravel is how flexible it is. If you code in PHP, then you’ll quickly feel at home with its structure. However, if you’re not a big PHP developer, that doesn’t mean that you can’t learn it. It uses Blade templating for HTML/CSS and is relatively easy to pick up.
Additionally, if your app grows out of what can be handled by Laravel core, then one of its best features is that it provides a way to add custom packages (called components) to help extend your application and make use of other frameworks like React or Vue.
Simple Website Maintenance
With a framework like Laravel, you won’t have to worry about all those technical details. Your content team will be able to focus on creating and updating pages while your IT department keeps everything running smoothly on the back end.
With Laravel Framework, your website will always be up-to-date with no downtime and minimal maintenance required by you or your staff. Most changes can be done through simple commands in your terminal window — perfect for non-technical users!
Not only that but data can easily be imported into or exported from a database to suit any business need. All these features come together to offer you an efficient workflow without a lot of headaches.
Great For Traffic Handling
Laravel is great for handling large amounts of traffic. It is written in PHP, which has a reputation for being slower than other languages. However, when it comes to serving web pages, PHP is actually very fast.
This means that you can scale your website as much as you want without worrying about performance issues. The framework also makes it easy to add and remove servers without changing any code on your website.
So if you have a lot of traffic and need to scale quickly, then Laravel is a good choice for your project.
Cons of Using Laravel
There are a few cons to using Laravel Framework. The first is that it can be more expensive than some of the other options out there. This is because it offers more features and support than many of the other frameworks.
Additionally, its popularity means that there can be a shortage of developers who are familiar with it. However, this is quickly changing as more people are learning this framework.
But despite these few drawbacks, Laravel is still one of the most popular frameworks out there for a reason. It offers an efficient and flexible development process that makes it easy to create high-quality websites. And with its growing popularity, it’s only going to get better in the years to come.
Get free consultation and let us know your project idea to turn it into an amazing digital product.
Conclusion
Laravel is a powerful PHP framework with growing popularity for a good reason. Its capabilities and benefits make it an excellent choice for web development projects of all sizes.
If you are looking for an innovative, well-supported, and performant platform to build your next project on, then you should consider Laravel Framework.
Want to use Laravel Framework for your next project? Avail of Laravel web development services from the best PHP web application development company (ValueCoders). By doing so, you will get the best end result which will ultimately help your business in succeeding.
Related Blog: Why Laravel Is The Best PHP Framework
Frequently Asked Questions
Which are the best PHP Frameworks?
There are a lot of PHP Frameworks to pick from. But it is not easy to decide which one is the right fit for your project. Here is the list of best PHP frameworks.
Laravel — This is one of the most popular frameworks out there, and for a good reason. It offers an efficient development process that makes it easy to create high-quality websites.
Symfony — This framework provides a lot of options and flexibility, making it a good choice for larger projects.
CakePHP — This is a good choice for beginners as it is easy to learn and use.
Zend Framework — This framework is more complex than some of the others, but it offers a lot of features and options.
Yii — This is a good choice for larger projects that need a lot of scalabilities.
Phalcon — This framework is one of the fastest out there and is perfect for high-traffic websites.
Which PHP Framework to use?
The best PHP Framework to use really depends on your project. If you need a lot of scalabilities, then Yii or Phalcon may be a good choice. If you are just starting out, then CakePHP or Zend Framework may be a better fit. And if you want the most popular framework, then Laravel is a good option.
No matter which framework you choose, it is important to make sure that it meets the needs of your project. With the right framework, you can create a website that is efficient and easy to use.
What are the famous Laravel web apps?
Popular websites built using Laravel are:
- Invoice Ninja
- World Walking
- Alison
- Laracasts
- Barchart
- MyRank
- CheckPeople
What are the features of Laravel?
The key features of Laravel are as follows:
- Libraries and Modular
- Innovative Template Engine
- Effective ORM
- Secure Migration System
- Unique Unit-testing
- MVC Architecture Support
- Intact Security