In the ever-evolving web development landscape, choosing Java and JavaScript can be pivotal for crafting robust and efficient applications. While both languages resemble names, delving into their nuances reveals distinctive roles in the development sphere.
Our exploration aims to decipher the puzzle of Java vs JavaScript for web development, shedding light on their unique attributes and uncovering the subtle similarities between Java and JavaScript.
Java, a stalwart in enterprise-level programming, boasts a robust, statically typed foundation, excelling in backend systems. Meanwhile, JavaScript technology, a dynamic scripting language, thrives in the browser, enabling interactive and responsive front-end experiences.
This blog embarks on a journey to discern which technology prevails in the dynamic landscape. Join us as we navigate the intricacies, providing insights to empower your decision-making process.
Discover the strengths, uncover the subtleties, and make an informed choice in the perennial debate of Java Vs JavaScript: Which Is A Better Choice?
Get expert guidance from ValueCoders to choose the right technology stack tailored to your project’s needs.
Java Overview
Java is a potent object-oriented programming language. It has been one of the most popular languages for Java web development and other types of software. Java also runs on many platforms, including Android and iOS devices, desktops, servers, etc.
Important Features of Java
- Classes: Classes in Java provide the ability to create objects with data and behavior attached. For example, a person’s class might contain two data fields: name and age. It could also have methods that would get the current age of the person or convert their name to uppercase letters.
- Javadoc Comments: Javadoc Comments are a specialized type of Java comment which can provide additional information about the class and its methods, including what parameters it takes, return values, or exceptions.
- Data Types: Java has a variety of data types that include the usual numeric and string values, but also boolean, byte (a small integer), char (single characters), long (larger integers), and many more.
- Operators: Expressions in Java can be manipulated with various operators. For instance, multiplication (*) or division (/).
Also read: What Is Java Used For? 9 Things You Can Create
JavaScript Overview
JavaScript technology is a scripting language developed to make web pages more interactive and dynamic. It has also been used for creating other types of software, such as games, animations, JavaScript app development, or simple utilities. JavaScript runs on many platforms, including desktops, servers, and mobile devices, with the help of a browser plugin called “JavaScript engine.”
Important Features Of JavaScript
- Statements Looping: JS statements such as for, while, and can be used to repeatedly execute a group of instructions.
- Functions: JavaScript functions are similar to Java’s methods in that they provide a means of modularizing code into reusable sections. Calling an existing function is much like calling any other script from the browser page, making it possible to reuse scripts on different web pages.
- Objects and Classes: JavaScript can create objects of predefined classes, which are similar in some ways to Java’s class-based programming.
- Events Handling: Events can be used with a form control such as an input field, radio button, or checkbox that enables it to respond when clicked on by the user. For instance, a form with text fields may come pre-equipped with an “OK” button triggered by the user clicking on it.
Save time and resources by letting ValueCoders analyze your project and recommend the best choice for future scalability.
Java vs JavaScript: In Market Growth Of Both Programming Languages
Here, we have compared various market statistics, which can help determine if Java vs JavaScript for web development has a good market reach.
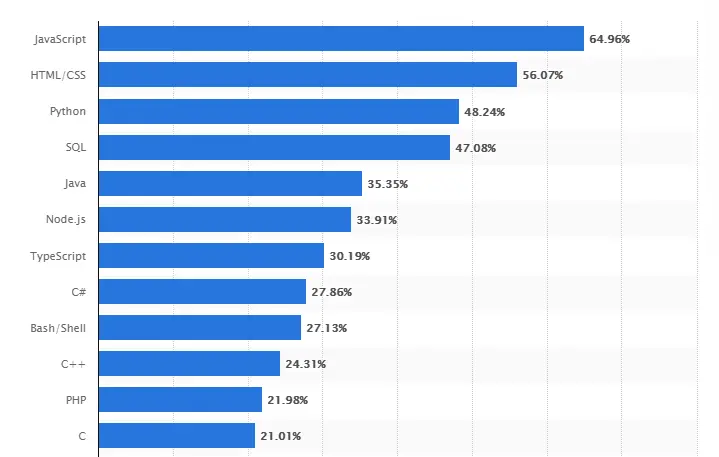
Worldwide Most Used Programming Languages Among Developers (2024)
As of 2024, JavaScript (JS) is a commonly used programming language among software developers worldwide, with nearly 63.61% of respondents stating that they used JavaScript, whereas 30.55% used Java. (Statista)
However, both technologies come under top positions when using the best programming languages for web app development.
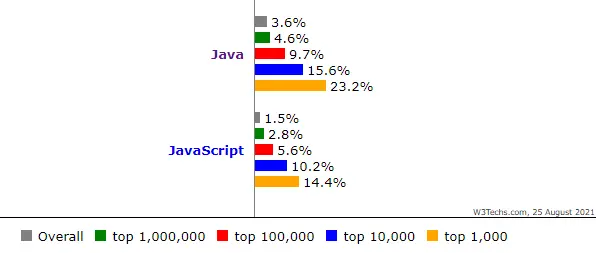
Usage of Both Languages In Website Development
- Java and JavaScript are used by 4.7% and 3.1% of all the websites, respectively.
- JavaScript and Java are used by 5.4% and 6.9% of all the websites that rank in the top 1,000,000, respectively.
- 10.8% and 12.4% of all websites that rank in the top 100,000 use Java and JavaScript programming languages, respectively.
- 14.1% and 19.0% of all sites that rank in the top 10,000 use Java and JavaScript, respectively.
- Both Java and JavaScript are used by 12.9% and 26.0% of all web apps that rank in the top 1,000, respectively.
Seeing the above stats by W3Techs, if you want to make a web app using Java and avail Java development services from the best and top-rate Java development company.
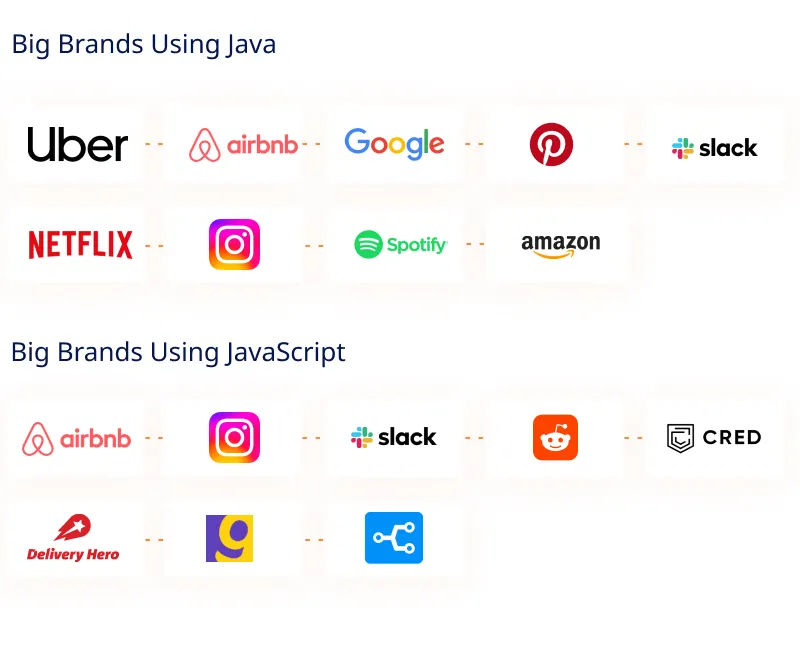
Big Brands Using Java and JavaScript (JS)
According to StackShare, 10447 corporations use Java in their tech stacks, and 14981 companies use JavaScript.
Similarities Between Java and JavaScript
Java and JavaScript are not similar programming languages as they have different syntaxes. But there are similarities between Java and JavaScript: their codes (whether Java or JS) run on JVM (Java Virtual Machine).
The other most crucial similarity is compiling the code of these two technologies; we need compilers to convert high-level language code into low-level system codes.
ValueCoders helps you select the right technology for faster, scalable, and high-performing applications.
Which One To Pick For Web App Development?
Many people often struggle with the question, Is JavaScript the same as Java?
Well, it is difficult to determine which is better, Java or JavaScript. Both languages are appropriate for web app development, and each has advantages and disadvantages.
But still, here, we will try our best to find out if there’s any benefit in using Java vs JavaScript for web development. So let’s get started and start with analyzing various factors:
1. Performance
Java and JavaScript are similar in this aspect, but the performance of a language depends on many other factors, too. JavaScript is a lightweight programming language with a dynamic typing system, which makes it easy to run scripts while developing web apps.
Also, its compatibility with different browsers makes development more manageable, as developers don’t have to worry about how their code will run on other browsers.
Java is an object-oriented programming language with a static typing system that makes it more efficient and faster to run than JavaScript, especially in the case of extensive Java application development, where many variables/objects can be found.
2. Development Time
JS and Java take the same time to develop a web app, but Java still wins as it is easy and fast to create.
JavaScript has a very short learning curve; developers can easily switch from JS to any other language while working on an application (if needed).
3. Data Structures
JavaScript comes with primitive data structures, i.e., Strings, Integers, Booleans, etc. In the case of Java, it comes with data structures like Arrays and Object classes with array-type features to make it more efficient.
JavaScript has native support for functions within its core language; while Java doesn’t have such a feature by default, we can still achieve this using JavaScript.
4. Front-end Development
JavaScript is beneficial when it comes to the front-end development of a web app.
The reason behind this lies in the fact that JavaScript was developed for such purposes, and there are many open-source libraries available, like jQuery, which makes things easier for developers while working with HTML/CSS elements.
While Java has no special features associated with front-end development, both Java and JavaScript can be used for the same purpose.
5. Back-end Development
JavaScript has Node.js and an open-source runtime environment that can be used to develop server-side applications like Google Apps scripts or even a simple web app using Express JS (Node Package Manager).
Similarly, in the case of Java, it comes with its own set of tools and frameworks for back-end development purposes. Java is a compiled programming language that allows developers to write less code but also makes the entire debugging process slow.
6. Browser-Compatibility
Java is a cross-platform language, while JavaScript runs on the client side only with its compatibility with the browser. However, we can use JS within NodeJS to make it work as a server-side scripting language, but this technology still has limitations not found in Java.
In short, if you want your web app to be compatible with older browsers, you must go with Java, but if you want to make a web app compatible with all the modern and latest browsers, JavaScript will be your best choice.
Also, this technology runs on other platforms like Android, making it more useful for mobile application development.
7. Community Support
Java has huge community support in comparison to JavaScript. Therefore, it is easier for Java developers to resolve their problems related to development issues.
But still, the number of JS communities is increasing day by day. This will soon increase in popularity among software engineers and web app developers worldwide.
8. Popularity
Java has many supporters worldwide, as it is known to be the best object-oriented programming language. It offers many development, performance, and other technical advantages, making Java popular among software engineers.
On the contrary, JavaScript might not have been as efficient as Java. But still, its usability makes it popular among developers.
Oy experts ensure your tech stack is optimized for faster development and better outcomes.
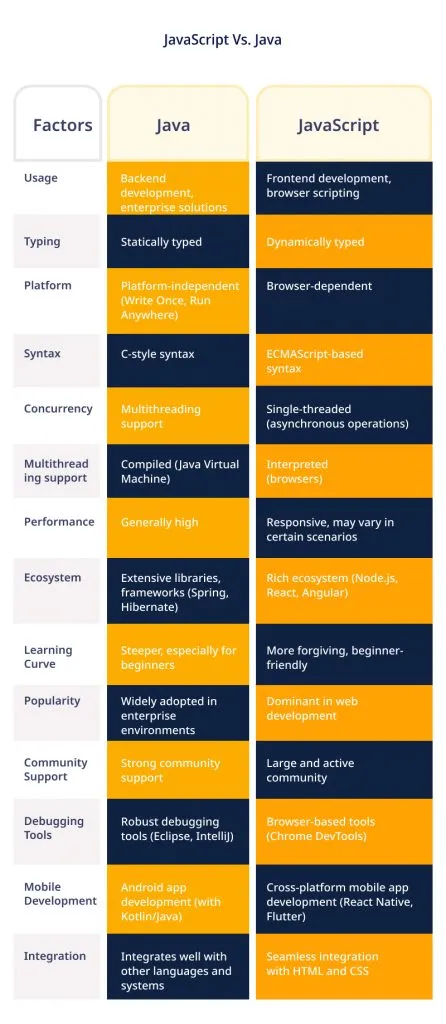
Comparison Table
Find the difference between Java and JavaScript for web development based on various factors using a table.
Choose either of them depending on your project requirements. Java has been widely used among developers. Apart from its vast popularity, it offers many advantages in terms of performance and development time.
Conversely, JavaScript technology continues to offer adequate alternatives for web app development. Thus making it a popular choice among many application developers.
Also Read: Top 7 Java Web Development Companies To Secure Enterprise-Grade Solutions
Final Words
Java vs JavaScript for web development are both popular languages with different pros.
But which one is the best for developing web apps? The answer to that depends on what type of development you’re doing, your budget, and other factors like business needs.
Moreover, if you want innovative JavaScript or Java software solutions, then hire JavaScript developers or hire Java developers from the best IT sector companies like ValueCoders.