Build High-Performance, Scalable Web Apps That Drive Growth
Launch fast, secure, and scalable web applications built for modern user expectations. From custom web app development to enterprise-grade platforms, we help businesses build future-ready digital solutions that improve efficiency, boost conversions, and accelerate growth.

A seamless experience from start to finish. Their attention to detail is unmatched!
- Samantha
Experience end-to-end web application development services designed to help you launch powerful, scalable, and user-friendly digital products. From web app consulting to custom development, modernization, AI integrations, and cloud-native solutions – we deliver high-quality web applications that maximize business impact.
Turn your web app idea into a validated, strategic plan with expert guidance.
Build tailored digital products that match your business goals and scale effortlessly.
Upgrade outdated systems into modern, secure, cloud-ready web apps.
Create intuitive, user-centered designs that boost engagement and conversions.
Connect your systems with powerful APIs to automate and simplify operations.
Ensure uninterrupted performance with round-the-clock monitoring and optimization.
Build and scale applications on robust, enterprise-ready cloud infrastructure.
Enhance your applications with intelligent automation and real-time insights.
Reach users across devices and browsers with responsive, fast-loading, and user-focused interfaces.

At ValueCoders, our custom web app development services are designed to guarantee success through meticulous attention to detail and industry-leading practices. Here’s how we ensure your project achieves its goals:
At ValueCoders, we bring 20+ years of engineering excellence, mature delivery frameworks, and deep technical expertise to help businesses accelerate digital transformation.
Our teams deliver End-to-end web application development using agile practices, battle-tested architectures, and secure coding standards – ensuring your product performs flawlessly today and evolves seamlessly tomorrow.
We develop fully functional web apps that match your processes, reduce manual work, and improve user satisfaction.
Partnering with businesses in diverse sectors to unlock new avenues for growth and innovation.
As a leading web development company in India, we are proud to have a team of custom web application developers who hold relevant knowledge about the following core technologies:
The cost of web application development depends on various factors such as service scope, sourcing model, technical design pattern, and software complexity.

Custom-designed single-store website tailored to your brand.

Vendor or sales portal designed for mid-sized companies to streamline operations.

Multistore solution with two unique websites or store views featuring bespoke designs.

Corporate eLearning platforms for mid-sized and large enterprises, fully integrated with various internal systems.

Comprehensive eCommerce portal designed for mid-market businesses to enhance online sales and customer engagement.
Our consultants will be happy to learn more about your requirement and suggest a tentative cost for the same.
Our services cater to the needs of businesses of different types and sizes.
Here is a streamlined overview of our custom web app development process.
We define the web app’s purpose, target audience, and desired user experience.
Our team creates a visual structure and interactive prototype for user feedback.
Our experts build UI and server-side functionality to bring your idea to life.
Our testing team ensures the web app functions flawlessly across all devices.
Our professionals ensure the web app is launched on-time without any glitches.
Lastly, our support team ensures continuous support & maintenance for future improvements.
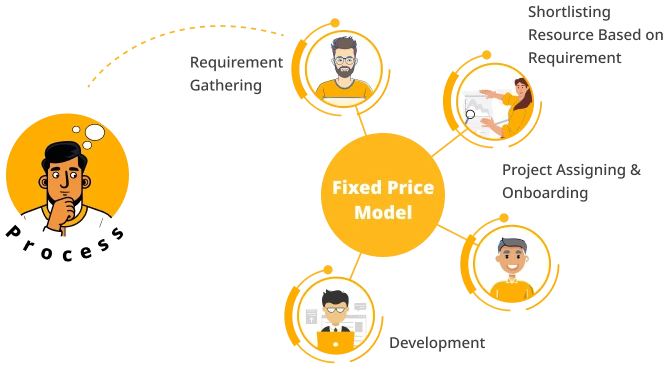
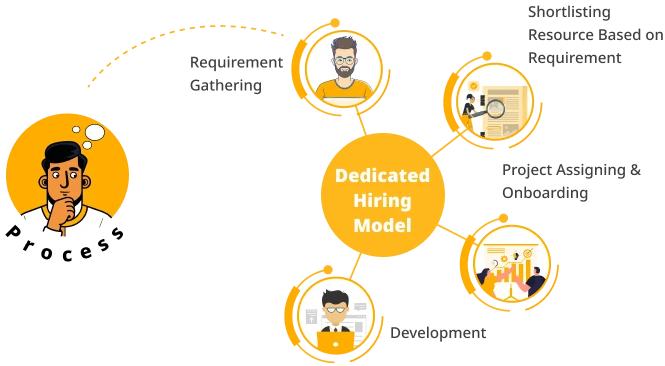
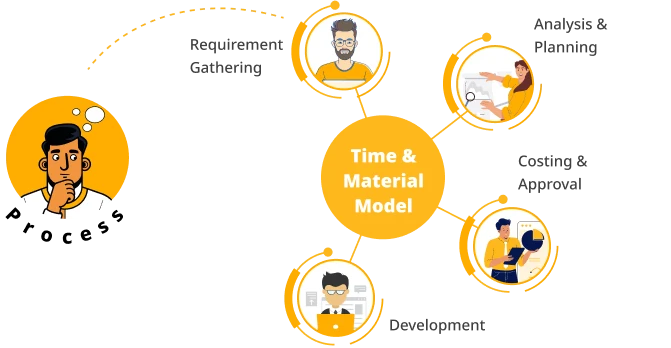
Choose from our flexible hiring models designed to fit your needs and budget.
For businesses with well-defined project scope and requirements.

For businesses with long-term project requirements or complex development process. They get more control of the process.

For businesses looking to pay for completed project instead of committing to fixed project cost.

Explore what makes custom web apps effective. This guide offers practical insights, must-know tips, and expert advice tailored for businesses planning to develop web apps.

Custom web development refers to the process of creating and maintaining websites and web applications tailored specifically as per the client’s requirements. It involves designing, coding, and deploying web-based solutions to meet specific business or personal needs.
The benefits of web development include:
To utilize these benefits, it’s best to collaborate with a web development company in India that can deliver top-notch solutions that are within your budget.
Today, large and medium-sized companies are always seeking innovative solutions to stay competitive, improve efficiency, and enhance customer satisfaction. They understand the fact that having custom web application development services can help them reach their goals sooner. Let’s understand why these companies are relying more on custom website development services:
1. Tailored Solutions for Unique Needs: Custom apps are made specifically to match a business’s needs perfectly, fitting in smoothly with how they work.
2. Enhanced Efficiency and Productivity: With the help of custom web development services, businesses can easily streamline processes, automate tasks, and improve workflow management, driving greater productivity within the organization.
3. Data-Driven Decision-Making: Custom apps make things easier by simplifying tasks, doing some things automatically, and helping manage work better. This helps the organization get more done efficiently.
4. Scalability: As businesses expand, custom apps can adapt to handle increased tasks and serve more users.
5. Competitive Edge: Collaborating with a custom web application development company can help you incorporate special features and functions in your app and introduce a unique product in the market.
There are various types of web applications designed to meet the specific needs of businesses across industries. Each type serves different purposes, from enhancing customer experience to optimizing internal operations. Below are some of the most common types of web applications:

Each web application services a distinct purpose, helping businesses operate more efficiently and achieve their goals. By choosing the right type of web application, companies can gain a competitive advantage and deliver value to their users.

Progressive Web Apps (PWAs) are changing how web apps are made. They combine the best parts of websites and mobile apps. Let’s see why PWAs are really important for businesses now:
1. Cross-Platform Compatibility: PWAs work smoothly on different devices and platforms, making sure users always get the same experience.
2. Offline Accessibility: PWAs work even when you’re offline, so you can still see content and do things without the internet.
3. Improved Performance: PWAs load fast and give you a smooth, responsive experience, making users happier.
4. Enhanced Security: PWAs are served over HTTPS, guaranteeing data security and user trust.
5. Cost-Effective Development: PWAs are more cost-effective to develop and maintain than native apps, making them a practical choice for businesses.
The world of web app development is constantly changing. New trends affect how we make and use web apps. Staying updated with these trends is important for businesses to stay competitive and provide great digital experiences.
1. Artificial Intelligence (AI) Integration: This is one of the prominent trends of web app development. AI-powered features like chatbots, personalizations and recommendation engines are becoming very common in web application development.
2. Voice User Interfaces (VUI): Voice-controlled devices are becoming more popular, so web apps now include VUI for hands-free interaction.
3. Accelerated Mobile Pages (AMP): AMP technology makes web apps load faster on mobile devices, making users’ experience better.
4. Single Page Applications (SPAs): Single-page applications (SPAs) provide smooth browsing and fast content loading, which keeps users more engaged.
5. Blockchain Integration: Blockchain is mostly used to strengthen security and transparency in web applications, particularly in industries like finance and healthcare.
To implement these latest trends successfully, you can consult with a web development company to utilize their strategy.
When developing a web application, focusing on key elements is essential for ensuring an effective and efficient solution. Here are the core elements that contribute to a successful web application:
By prioritizing these core elements, businesses can create web applications that deliver tangible benefits and support their unique processes.

To ensure the security of a web application, consider implementing the following measures:
To implement these security strategies successfully, you can consult with a custom web application development company in India, as their expertise would help you avoid potential revenue loss.
Choosing the right tech stack is one of the most important decisions in any web application development process. The tools, frameworks, and architectures you select determine how quickly the product launches, how well it scales, and how much you will spend on upgrades, maintenance, and new features.
For businesses seeking scalable web applications, the stakes are even higher.
A strong tech stack ensures stability, performance, and long-term flexibility.
For example, frontend frameworks like React, Angular, Vue, combined with backend stacks like Node.js, .NET, Java, or Python, allow teams to deliver Agile web application development with modular, high-performance structures. Similarly, the choice of cloud provider – AWS, Azure, or GCP – directly impacts scalability, cost efficiency, and global availability.
When selecting the right stack, companies need to evaluate:
Partnering with experienced custom web application developers or a trusted web development company ensures the correct architecture is chosen early, reducing risks and preventing costly rebuilds. Businesses also benefit from bespoke web application development practices, aligning the tech stack with unique workflows and goals.
In short, the right technology stack lays the foundation for scalable web application development solutions, cost efficiency, and future innovation – making it a crucial decision for any web app development company.
By carefully considering these factors, you can make an informed decision and choose the right web development technology that best fits your project requirements, team expertise, and long-term goals. Reach out to the leading custom web development services; they can assist you with selecting the right web development framework.
A well-defined web app development process is crucial for delivering high-quality software on time and within budget. Whether you’re building internal tools, customer-facing systems, or enterprise platforms, a structured workflow ensures your product evolves smoothly – from concept to deployment.
Modern web application development services follow predictable stages: Discovery, UI/UX, Architecture, Development, QA, Deployment, and Support. This clarity reduces risks, accelerates delivery, and ensures alignment between business goals and technical execution.
Teams using Agile web application development benefit from shorter cycles, rapid iterations, and continuous feedback loops. This approach is ideal for businesses that want faster releases, better collaboration, and ongoing optimization. Similarly, companies needing End-to-end web application development rely on teams capable of managing the full lifecycle – strategy, design, development, DevOps, and maintenance.
A strong process also emphasizes secure web application development, including threat modeling, security testing, encryption, and compliance. For complex systems, a structured approach ensures that scalability, performance, and security are baked into the product early—not added as patches later.
Businesses working with a reliable web app development company gain access to skilled custom web application developers who follow best practices and proven delivery models. This ensures not just faster builds but also smoother long-term maintenance.
In summary, a streamlined development approach reduces rework, saves cost, improves project visibility, and ensures the creation of scalable web application development solutions that can evolve over time.
Businesses often struggle to choose between custom web application development and ready-made software. While off-the-shelf solutions offer quick setup, they rarely meet unique workflow, integration, or scalability requirements. On the other hand, bespoke web application development gives companies full control over features, architecture, security, and the user experience.
When Custom Web Apps Win
Custom-built solutions allow you to design an exact fit for your operations – whether it’s internal workflow automation, customer portals, multi-tenant SaaS, dashboards, or B2B systems. They are ideal when you need:
Custom solutions also make it easier to deliver secure web application development, especially for fintech, healthcare, and enterprise systems that require compliance, audits, and advanced access control.
Limitations of Off-the-Shelf Software
While affordable initially, packaged tools often lead to long-term inefficiencies:
While custom solutions require upfront investment, the long-term cost of web development projects pays off through reduced manual work, higher productivity, and fewer operational constraints. Custom solutions also support scalable web application development solutions, ensuring they grow with your business.
Companies seeking full autonomy and future-proof solutions benefit significantly from End-to-end web application development delivered by an experienced web development company.
Scalability is one of the most important factors in modern web app development, especially for businesses expecting growth, increasing user traffic, or expanding digital services. Building scalable web applications ensures your platform remains fast, reliable, and secure – even during peak load or rapid expansion.
Why Scalability Matters
Poorly architected systems slow down, crash, or become expensive to maintain as traffic grows. Using a scalable foundation reduces downtime, improves performance, and enables faster deployments. This often includes microservices, modular frontends, cloud-native setups, caching layers, and containerized environments.
Benefits of Scalable Architecture
How to Build for Scale
An experienced web app development company ensures scalability through:
Why Partner With Professionals
Partnering with skilled custom web application developers ensures your application is built using Agile web application development principles, strong DevOps practices, and secure web application development guidelines. These reduce risks and ensure long-term stability.
Whether you’re a startup or enterprise, affordable web app development with scalability-first thinking ensures your solution can evolve effortlessly – making scalable design one of the most important investments in modern digital strategy.
Got questions about our web app development? Find clear and concise answers to common queries regarding our process, the types of solutions we develop, how we can help you, and much more.
Ans. ValueCoders is a trusted choice for custom web app development because we have expertise, experience, and a focus on client satisfaction. We offer tailored solutions, follow an agile methodology, and provide dedicated teams with efficient collaboration. With our emphasis on quality, cost-effectiveness, and delivering value, we are a reliable partner for successful web app development.
Ans. Yes, we can help you improve your existing web application. Our team of experienced developers is skilled in enhancing and optimizing web applications.
Ans. The cost & time of custom web application development depends on several factors such as the size and build of the web application, the features & third-party integrations, APIs, animations, localizations, backend, cross-platform development toolsets, platforms, etc. We can provide an ETA and estimated cost if you share your basic idea. Contact us today to get a clear idea about cost and time.
Ans. ValueCoders is a leading software application development company when it comes to custom web development. We use the latest web development technologies and frameworks to deliver scalable, high-performance, and user-friendly web solutions that meet our client’s business goals. Our web solutions include:
Ans. We offer ongoing maintenance and support services to ensure our clients’ websites run smoothly. Our team of dedicated developers provides timely updates, bug fixes, and security patches to keep our clients’ websites secure and optimized for performance.
Ans. Explore our past work and case studies. We have successfully delivered custom web app solutions across various industries, showcasing our expertise and innovative approaches.
Ans. At ValueCoders, we adopt a comprehensive approach to website design and development. Our process begins with understanding your business goals and target audience. We emphasize user-centric design, responsive layouts, intuitive navigation, and scalable architecture to ensure your website meets both current and future needs.
Ans. We maintain rigorous quality assurance standards throughout the development lifecycle. Our dedicated QA team conducts thorough testing, including functionality, usability, performance, security, and compatibility testing. This ensures your web app is robust, reliable, and delivers an exceptional user experience.
Ans. We implement SEO best practices to optimize your website for search engines. Our strategies include keyword research, on-page optimization, SEO-friendly coding practices, mobile responsiveness, site speed optimization, and content optimization. This enhances visibility, drives organic traffic, and improves your site’s ranking on search engine results pages (SERPs).
Ans. Communication and collaboration are integral to our process. We maintain transparent and open communication channels throughout the project. Our team utilizes project management tools for real-time updates, conducts regular status meetings, and provides comprehensive progress reports. This ensures alignment with your goals, timely feedback incorporation, and successful project delivery.
We are grateful for our clients’ trust in us, and we take great pride in delivering quality solutions that exceed their expectations. Here is what some of them have to say about us:

Co-founder, Miracle Choice

Executive Director

Director

Director
Trusted by Startups and Fortune 500 companies
We can handle projects of all complexities.
Startups to Fortune 500, we have worked with all.
Top 1% industry talent to ensure your digital success.



Let's discuss how we can bring your vision to life.