Are you prepared to embark on a journey through the dynamic world of web development?
Full-Stack vs. MEAN vs. MERN: Which Development Stack Should You Choose?
This question keeps modern businesses on their toes as the digital realm transforms quickly.
In a world where code reigns supreme, every input can either propel you ahead of the competition or leave you lagging behind.
Let’s navigate this exciting terrain and uncover which of these three powerhouses – Full-Stack, MEAN, or MERN – holds the key to unlocking your web development potential.
Now, brace yourself for the stats that will pique your interest: Did you know that the MERN stack is rapidly gaining ground, with a significant increase in adoption rates over the last year?
But does that mean it’s the right choice for you? To find out, let’s delve deep into the strengths and weaknesses of these formidable frameworks. Buckle up because your digital journey is about to take an exhilarating turn!
Our skilled developers help you maximize efficiency with Full-Stack, MEAN, or MERN development.
Choosing the Right Stack: A Deep Dive
Before you embark on the journey of selecting the perfect stack for your project, it’s imperative to ponder some key questions:
In 2024, based on your responses to these pivotal questions, the top contenders are Full-Stack, MEAN Stack, and MERN Stack. Each has its own set of strengths, and the choice will ultimately depend on how well they align with your project’s unique requirements.
Let’s now embark on a more profound exploration of each of these stacks to help you make an informed choice.
Also read: MEAN Vs MERN Stack: Who Will Win The War?
Full Stack
Let’s take a comprehensive journey into Full-Stack development, uncovering its strengths and limitations.
Full-stack development has been the traditional approach to building web applications for many years. It’s a framework where a single programming language creates both the front-end and back-end aspects of the system. While efficient, this approach comes with its pros and cons.
Pros of Full-Stack Development:
- Increased Development Efficiency: Full-Stack allows you to develop the front-end and back-end, saving time simultaneously.
- More Code Reuse: Developers can recycle code from previous projects, enhancing efficiency.
- High Performance: This framework is highly optimized for performance.
Also read: Key Trends In Full Stack Development
Cons of Full-Stack Development:
- Difficult to Maintain: Combining both front-end and back-end makes managing changes in an extensive application challenging.
- Scalability Issues: Scaling can be tricky with Full-Stack.
- Increased Development Costs: Hiring a single developer for both front and back-end raises costs by 40-50% compared to separate front-end and back-end developers.
As you select the right stack for your project, be sure to weigh these advantages and disadvantages of Full-Stack development against your specific project requirements.
Whether you opt for Full-Stack, MEAN, or MERN, each choice can significantly impact your development journey, so choose wisely!
We deliver seamless integration, whichever technology you choose, guaranteeing 99% platform compatibility.
MERN
Let’s delve deep into the world of MERN, a modern web development framework, and uncover the gems it holds, along with its quirks.
MERN stands for MongoDB, ExpressJS, React.js, and Node.js. It’s the newcomer in the stack technology realm, created in 2015 by skilled developers dissatisfied with the limitations of MEAN. This framework offers flexibility, allowing you to use its components independently.
 Pros of MERN Stack:
Pros of MERN Stack:
- Rapid Development: When you hire MERN stack developers, they accelerate development by leveraging JavaScript for both front-end and back-end, reducing the need for context switching between different languages.
- Vibrant Ecosystem: MERN enjoys an active and growing community of developers, which means you can find plenty of resources, libraries, and tools to support your project.
- Single Language, Multiple Platforms: JavaScript, the language of MERN, is versatile and can be used for web, mobile (with frameworks like React Native), and even desktop applications, offering cross-platform development possibilities.
- Real-Time Capabilities: MERN’s components, such as React and Node.js, are well-suited for building real-time applications, making it an excellent choice for chat apps, online gaming, and collaborative tools.
Cons of MERN Stack:
- Learning Curve: If you are new to JavaScript, the MERN stack can have a steep learning curve, especially when working with React’s complex component-based architecture.
- Security Concerns: Since MERN is relatively newer, it may have had a different level of security scrutiny than older stacks like MEAN, which could potentially expose vulnerabilities.
- Limited Back-End Capabilities: While Node.js is excellent for handling many server tasks, there are situations where you may need more specialized back-end technologies, and MERN’s reliance on Node.js might limit your options.
- Overhead for Small Projects: For simple, lightweight projects, the full capabilities of the MERN stack might be overkill and introduce unnecessary complexity.
When choosing a stack for your web development project, consider these advantages and drawbacks of MERN stack development services. It may not be as established as others, but its flexibility and potential for tailored solutions could make it the ideal choice for your specific needs.
Remember, in the ever-evolving world of web development, each stack has a place, and the right choice can propel your project to new heights. Choose wisely, and let your development journey begin!
MEAN
Prepare to journey into the world of the MEAN stack, unearthing its unique strengths and weaknesses.
MEAN stands for MongoDB, ExpressJS, AngularJS, and Node.js, and it’s become a notable player in web development. This framework’s key feature is its utilization of JavaScript for both front-end and back-end, simplifying development and debugging.
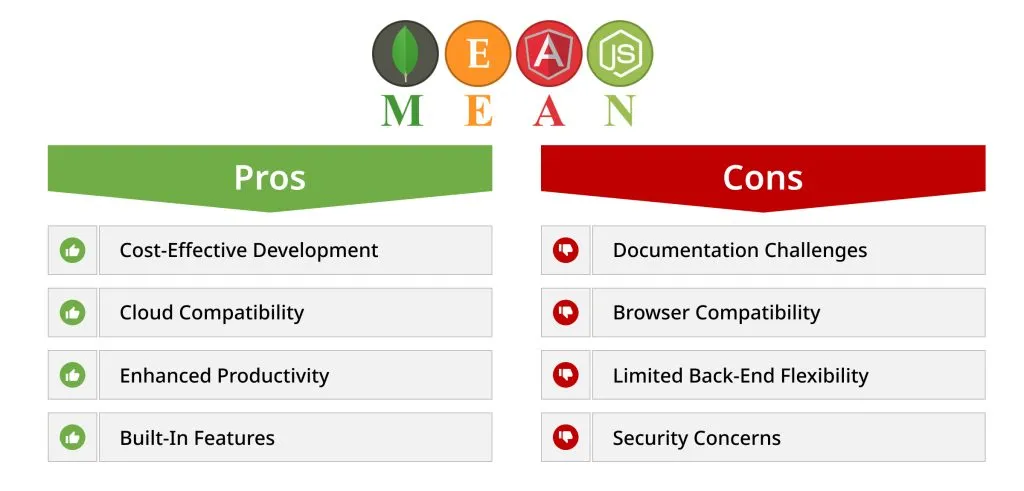
Pros of MEAN Stack:
- Cost-Effective Development: Hiring a single developer for both front-end and back-end is more budget-friendly than other stacks.
- Cloud Compatibility: MEAN stack developer seamlessly integrates with cloud services, enabling efficient app development in cloud environments.
- Enhanced Productivity: Using fewer programming languages streamlines development, increasing productivity.
- Built-In Features: MEAN offers built-in functions for caching, real-time communication (using Socket.IO), and authentication/authorization features.
Discover which development stack aligns best with your project goals.
Cons of MEAN Stack:
- Documentation Challenges: MEAN’s documentation can be lacking, posing difficulties for beginners learning the stack.
- Browser Compatibility: Some older versions of Internet Explorer may not be supported by MEAN, potentially leading to compatibility issues.
- Limited Back-End Flexibility: Using Node.js as the back-end technology may not be the best choice for all scenarios, limiting your back-end options.
- Security Concerns: As a JavaScript-based stack, MEAN may require more rigorous security scrutiny, especially given its wide use of JavaScript.
MEAN stack development services offers affordability and speed, but you should weigh these advantages against its potential challenges, especially regarding documentation and security.
Each stack has its place in the vast web development realm, so choose wisely!
Full-Stack vs. MEAN vs. MERN: Comparison Between Three Stack Technologies
Let’s embark on an extensive journey to discern which of these three web development stacks – Full-Stack, MEAN, and MERN – aligns best with your project’s requirements.
Performance:
- Full-Stack and MEAN exhibit similar performance levels, making them suitable for websites with moderate traffic.
- However, for projects that must handle a massive influx of users, like social media platforms, MERN stands out as the better choice due to its optimization for handling numerous requests concurrently.
User Experience:
- Full-Stack custom app development services fall behind when it comes to creating an exceptional user experience.
- Implementing features like animations, responsive layouts, and scrolling effects is challenging in the Full-Stack framework because it necessitates extra code to achieve these elements.
Security:
- MEAN takes the lead in security, providing better protection against vulnerabilities, thanks to its JavaScript foundation.
- Conversely, MERN, as a relatively newer entrant, may require time to address and rectify potential security issues.
Development Time:
- MEAN streamlines development timelines by requiring less effort, primarily due to the use of fewer programming languages.
- Full-Stack and MERN demand more time because they involve different languages for the front-end and back-end aspects of development.
Ease of Use:
- MEAN boasts a straightforward programming model with fewer involved concepts and technologies, making it approachable even for those less familiar with JavaScript.
- In contrast, Full-Stack and MERN can be more complex, potentially posing challenges for developers new to JavaScript.
Community Support:
- Having been around longer, Full-Stack enjoys robust community support.
- Nevertheless, MEAN and MERN also possess active and responsive communities, ensuring you can find the assistance you need.
We help you select, ensuring you cut down on unnecessary costs by up to 30%.
Scalability:
- MEAN and MERN excel in scalability using a single programming language for both front-end and back-end components.
- In contrast, Full-Stack may need help to handle a rapid influx of users, potentially impeding its performance.
Productivity:
- MEAN and MERN enhance productivity by simplifying development using a single programming language.
- Full-Stack offers an advantage in early-stage debugging, making it easier to identify and rectify issues, especially when employing the right bug-tracking tools.
Features:
- MEAN shines by offering a rich set of built-in functions for caching, file uploads, and downloads, real-time communication with Socket.IO, and authentication/authorization features right out of the box.
- MERN, while similar, was conceived to overcome MEAN’s limitations in terms of flexibility when incorporating different technologies for web front-end and back-end aspects.
- Additionally, Full-Stack also provides an array of features, albeit without the same level of integration.
In-depth Analysis for Informed Decision
As you embark on your web development journey, consider these factors to make an informed decision tailored to your project’s unique needs. Whether you select Full-Stack, MEAN, or MERN, each offers a distinct value proposition.
Remember, your stack choice holds the key to shaping your development journey. Choose wisely and let your coding adventure begin!
Also read: Full Stack Developer VS MEAN Stack Developer: Whom To Hire For Your Next Project
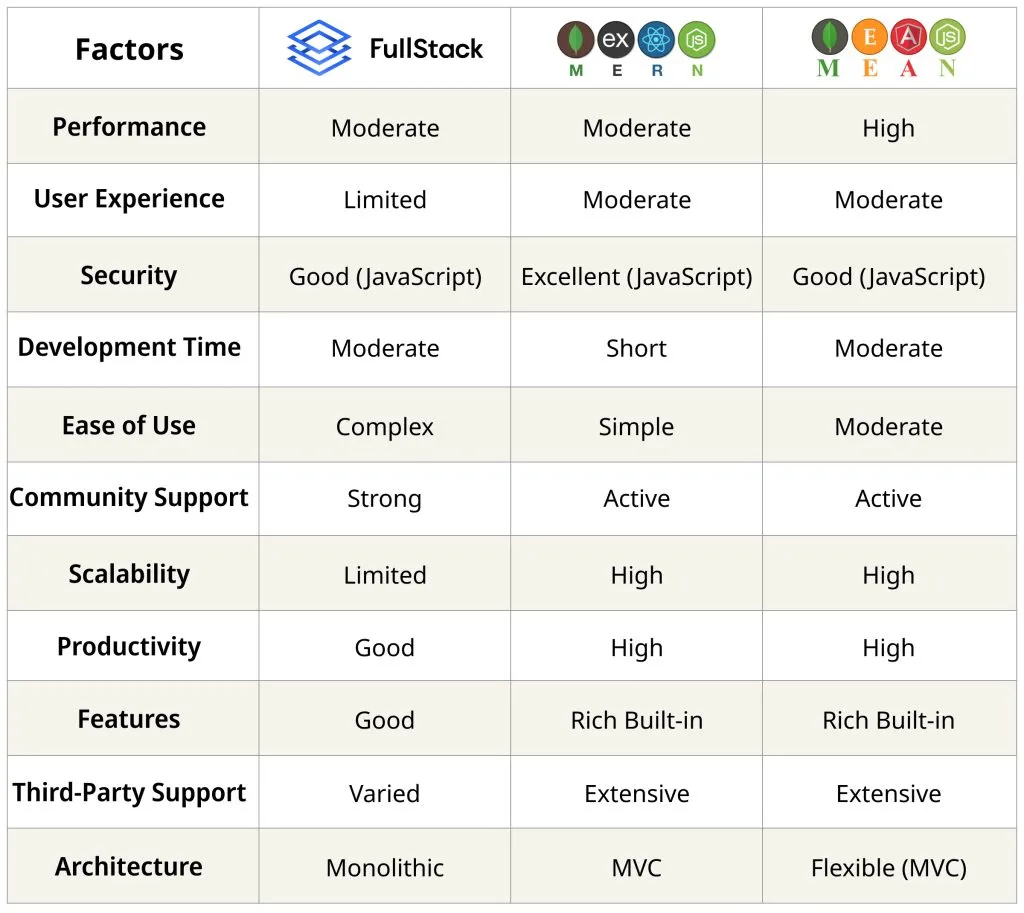
Full-Stack vs MEAN vs MERN: Comparison Table
The comparison table of Full-stack vs. MEAN vs. MERN compares various factors of each framework. This can help you choose which is better for your business web app development.
This table provides a quick overview of how these three stacks compare across various critical factors. Your choice will ultimately depend on the specific needs and goals of your web development project.
Also read: MEAN Stack vs. PHP vs .Net: What’s the Best Choice for You
Full-Stack vs MEAN vs MERN: Which One Is Best?
In web development, selecting the right stack is akin to choosing the ideal tool for a job. So, which is the best among Full-Stack, MEAN, and MERN? The answer isn’t one-size-fits-all, and here’s why:
No One-Size-Fits-All Solution
Each stack comes with its own set of strengths and weaknesses. Full-Stack offers a well-rounded option, MEAN excels in cost-efficiency and robust security, and MERN shines with its flexibility and high performance. The “best” stack entirely depends on your project’s unique requirements.
The Importance of Understanding Needs
To make an informed choice, understanding your project’s needs is key. Consider the scale, complexity, budget, and your team’s familiarity with the technologies. Whether it’s a simple website or a complex application, aligning your choice with your project’s specific demands is paramount.
Consult the Experts
And, when in doubt, consult with experts. At ValueCoders, we have a team of experienced developers well-versed in Full-Stack, MEAN, MERN, and many other technologies. We can offer valuable insights, analyze your project requirements, and guide you toward the most suitable stack.
So, in conclusion, the “best” stack is the one that aligns perfectly with your project’s needs.
It’s about which stack, Full-Stack, MEAN, or MERN, best fits your unique goals. With the proper guidance, you can navigate the web development stacks and embark on a successful journey.



 Pros of MERN Stack:
Pros of MERN Stack: